PWA is the English acronym for (Progressive Web Apps). The term was first introduced by Google in 2015. According to Google Developer Advocate Pete LePage, the “progressive” part can be explained as “the app becomes more and more powerful as users build a relationship with the app over time.”
Progressive Web Apps are still websites. They look and feel like an app only thanks to modern web technology. This means that users can browse Progressive Web Apps in their browser with a URL, just as they would any website.
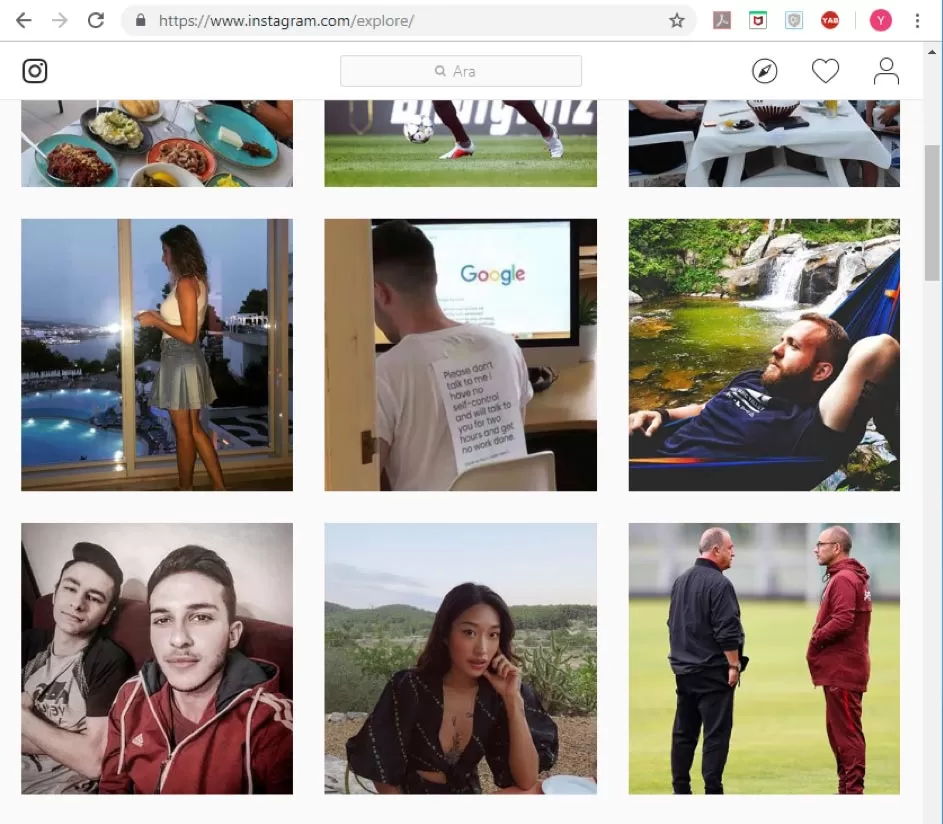
Being an “app” does not mean that PWA is limited to mobile devices. They can also be implemented on the desktop. In fact, if you’ve ever browsed Instagram, Pinterest or Tinder on your laptop, you’ve frequented PWA without realizing it before.

So how do we know if a website is a PWA?
Unless you are a developer and have access to the source code of the site, there is no sure way for you to tell exactly whether a website is built on PWA technology or not.
However, there are a few tricks that, while not guaranteeing a definitive result, can give some indication that a particular website is a PWA.
One-page website
This is the simplest way to tell if a website is a PWA. It is based on the nature of PWA: Progressive Web Applications are technically a single-page website. This does not mean that a website built on PWA only has a single page. This means that the page view event will only occur once, when a user first loads the website. Afterwards, all page loads are handled by Javascript. This is different from normal websites where each page change causes a page to be reloaded with its entire HTML source.
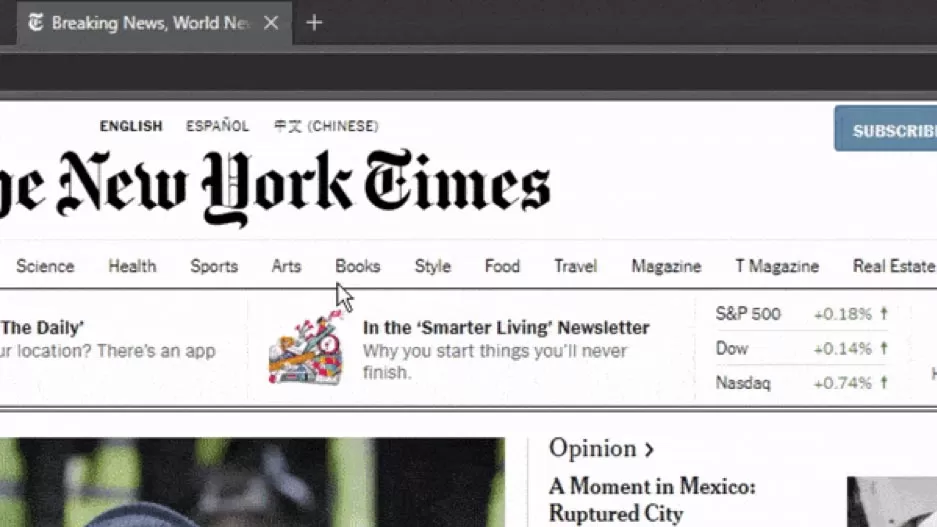
So how does this work? The answer is simple: take a look at the active tab in your browser. If the site is a PWA, the site will not reload when you change pages, so there will be no “loading” animation in the browser tab.
We can say that The New York Times website is not a PWA:

What can progressive web applications do?
At the time of writing, PWA can already do most of the things that were previously exclusive to native applications. This includes access to device-level functionality such as camera and microphone, GPS, offline mode, file access and more.
Why do we need an innovative web application in our lives?
PWA is better than regular websites:
- Speed: Given the same content, PWA loads faster than regular websites thanks to Service Workers technology. It’s fast on the first load and faster on second loads because it caches all content and delivers it when needed.
- Offline mode: This is also possible by Service Workers technology. All content is preloaded on your first visit to PWA and then delivered using Javascript. It can therefore work offline. After the initial installation, there is no need to request anything else from the server to serve the Content. (If you have never visited PWA and tried to browse offline, this will not work, you need to have visited at least once to load the content).
- Add to home screen: This function requires mobile users to “install” the PWA. Once the user accepts the prompt, PWA will be added to their mobile home screen and will work like any other installed app.
- Multi-platform: Once PWA is installed, it can be accessed via any mobile platform such as Android, iOS or Windows as PWA is browser-based, not OS-based.
- Timeliness: Changes to the PWA will be reflected on the screen as soon as users start refreshing the page.
- Indexability: Since PWA is still technically a website, its content can be indexed and found on search engines like Google. This creates opportunities for SEO (Search Engine Optimization) practices that allow the PWA to reach a wider user base compared to the native application.
- Low development cost: Once PWA is developed and can be implemented on any mobile platform, the development cost of PWA is relatively low compared to native apps. Another reason is that PWA uses programming languages and technologies that are more widely understood and have a larger developer base.