PWA, Progresif Web Uygulamaları (Progressive Web Apps)’nın İngilizce kısaltmasıdır. Terim ilk olarak Google tarafından 2015 yılında tanıtıldı. Google Geliştirici Avukatı Pete LePage’ne göre “progresif” bölümü “kullanıcılar zaman içinde uygulama ile bir ilişki kurdukça, uygulamanın gittikçe daha güçlü hale gelmesi” şeklinde açıklanabilir.
Progresif Web Uygulamaları hala web siteleridir. Sadece modern web teknolojisi sayesinde bir uygulama gibi görünüyor ve hissediyorlardır. Bu, kullanıcıların Progressif Web Uygulamalarına tarayıcılarında, tıpkı herhangi bir web sitesinde yaptıkları gibi bir URL ile göz atabilecekleri anlamına gelir.
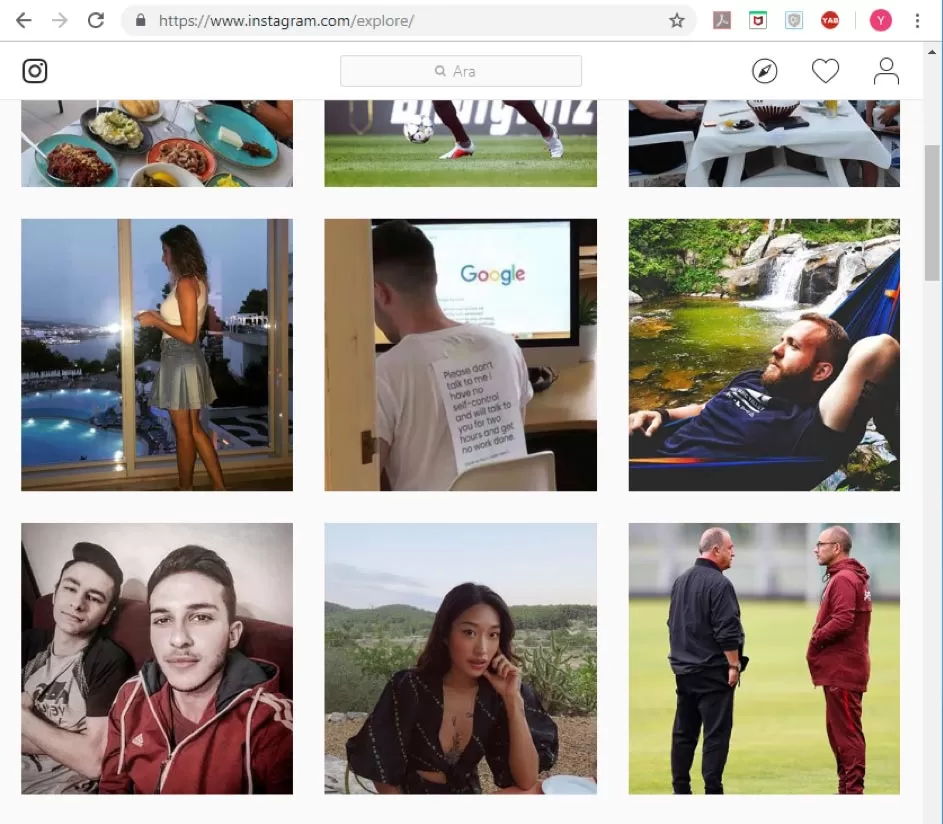
“Uygulama” olmak, PWA’nın mobil cihazlarla sınırlı olduğu anlamına gelmez. Masaüstünde de uygulanabilirler. Aslında, dizüstü bilgisayarınızda Instagram, Pinterest veya Tinder’a göz attıysanız, daha önce farkında olmadan PWA’yı sık sık ziyaret etmişsiniz demektir.

Peki bir web sitesinin PWA olup olmadığını nasıl bilebiliriz?
Bir geliştirici olmadığınız ve sitenin kaynak koduna girmediğiniz sürece, bir web sitesinin PWA teknolojisi üzerine kurulu olup olmadığını tam olarak söylemeniz için kesin bir yol yoktur.
Bununla birlikte, kesin bir sonuç garanti etmese de belirli bir web sitesinin PWA olduğuna dair bazı işaretler verebilecek birkaç püf noktası vardır.
Tek sayfalık web sitesi
Bir web sitesinin PWA olup olmadığını anlamanın en basit yolu budur. PWA doğasına dayanmaktadır: Progressive Web Uygulamaları teknik olarak tek sayfalık bir web sitesidir. Bu, PWA üzerine kurulu bir web sitesinin yalnızca bir tek sayfaya sahip olduğu anlamına gelmez. Bu, sayfa görüntüleme olayının yalnızca bir kullanıcı web sitesini ilk yüklediğinde yalnızca bir kez gerçekleşeceği anlamına gelir. Daha sonra, tüm sayfa yükleri Javascript tarafından işlenir. Bu, her sayfa değişikliğinin bir sayfanın tüm HTML kaynağıyla birlikte yeniden yüklenmesine neden olduğu normal web sitelerinden farklıdır.
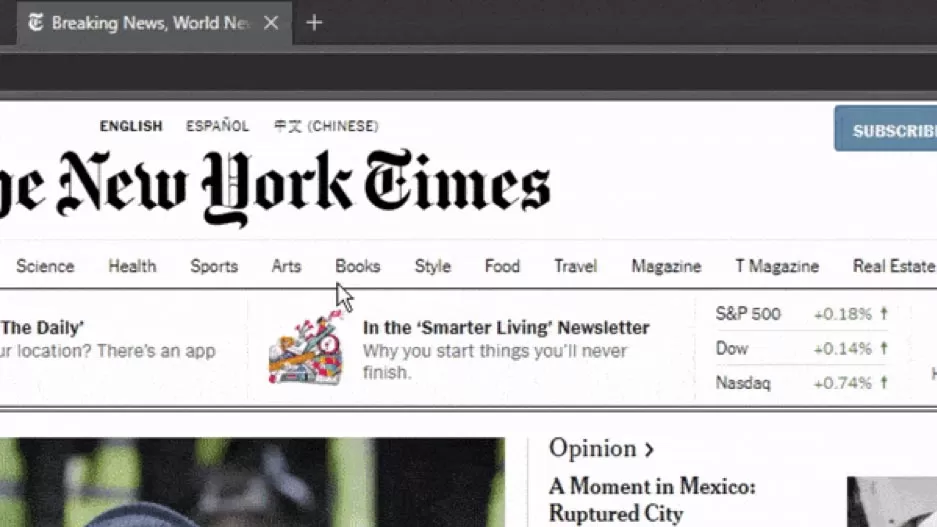
Peki bu nasıl çalışır? Cevap çok basit: tarayıcınızdaki aktif sekmeye bir göz atın. Site bir PWA ise, sayfaları değiştirdiğinizde site yeniden yüklenmez, yani tarayıcı sekmesinde “yükleme” animasyonu çıkmayacaktır.
The New York Times web sitesinin bir PWA olmadığını söyleyebiliriz:

Progresif web uygulamaları neler yapabilir?
Bu makalenin yazıldığı anda PWA, daha önce yerel uygulamalara özel olan şeylerin çoğunu zaten yapabilir durumda. Bu, kamera ve mikrofon, GPS, çevrimdışı mod, dosya erişimi ve daha fazlası gibi cihaz düzeyinde işlevselliğe erişimi içerir.
Neden hayatımızda yenilikçi bir web uygulamasına ihtiyacımız var?
PWA, normal web sitelerinden daha iyidir:
- Hız: Aynı içerik göz önüne alındığında, PWA, Service Workers teknolojisi sayesinde normal web sitelerinden daha hızlı yüklenir. Tüm içerikleri önbelleğe alıp gerektiğinde teslim ettiğinden ilk yükte hızlıdır ve ikinci yüklerde daha hızlıdır.
- Çevrimdışı mod: Bu, Service Workers teknolojisi tarafından da mümkündür. Tüm içerikler, PWA’yı ilk ziyaretinizde önceden yüklenir ve daha sonra Javascript kullanılarak gönderilir. Bu nedenle çevrimdışı çalışabilir. İlk yüklemeden sonra İçeriği sunmak için sunucudan başka bir şey istemek gerekmez. (PWA’yı hiç ziyaret etmediyseniz ve çevrimdışı olarak göz atmaya çalıştıysanız, bu işe yaramaz, içeriği yüklemek için en az bir kez ziyaret edilmiş olunması gerekir.)
- Ana ekrana ekleme: Bu işlev mobil kullanıcıların PWA’yı “yüklemelerini” gerektirir. Kullanıcı istemi kabul ettikten sonra, PWA mobil ana ekranlarına eklenecek ve yüklü olan diğer uygulamalar gibi çalışacaktır.
- Çoklu platform: PWA kurulduktan sonra, PWA işletim sistemi tabanlı değil, tarayıcı tabanlı olduğundan Android, iOS veya Windows gibi herhangi bir mobil platform üzerinden erişilebilir.
- Güncellik: PWA’da yapılan değişiklikler, kullanıcılar sayfayı yenilemeye başlar başlamaz ekrana yansıyacaktır.
- Dizinlenebilirlik: PWA hala teknik olarak bir web sitesi olduğundan, içeriği Google gibi arama motorlarında dizine eklenebilir ve bulunabilir. Bu, PWA’nın yerel uygulamaya kıyasla daha geniş bir kullanıcı tabanına erişmesini sağlayan SEO (Arama Motoru Optimizasyonu) uygulamaları için fırsatlar yaratır.
- Düşük geliştirme maliyeti: PWA bir kez geliştirildikten ve herhangi bir mobil platforma uygulanabildiğinden, PWA’nın geliştirme maliyeti yerel uygulamalara göre nispeten düşüktür. Diğer bir neden ise, PWA’nın daha yaygın olarak anlaşılan ve daha büyük geliştirici tabanına sahip programlama dilleri ve teknolojileri kullanmasıdır.