Alt Tag, Alt Text?
When you think of image alt text, the term that comes to mind is “alt tag”. The so-called “alt tag” is a misnomer because “alt text” or “alt text” is an alternative text attribute of the image tag. There is this confusion in the SEO world, and everyone has a different understanding in their minds when these concepts are mentioned.
"Image Alt Text" What is it?
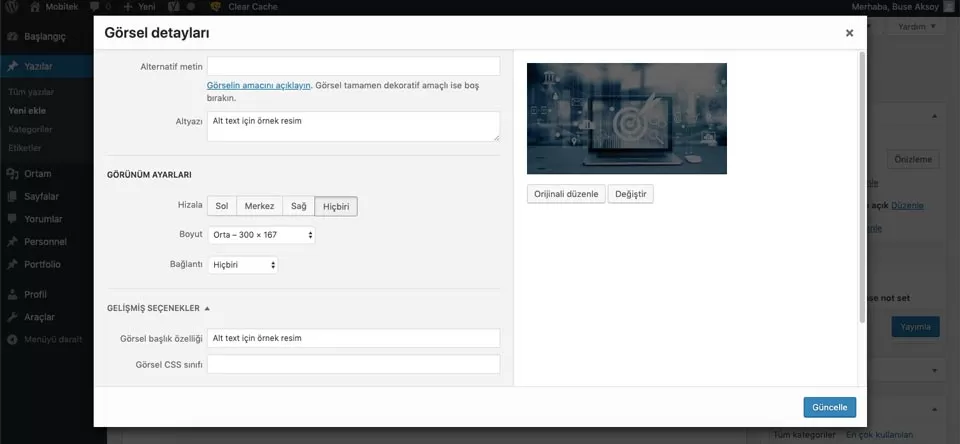
- When using img (image), specify a short text alternative with the alt attribute. Note The value of this property is called “alt text”.
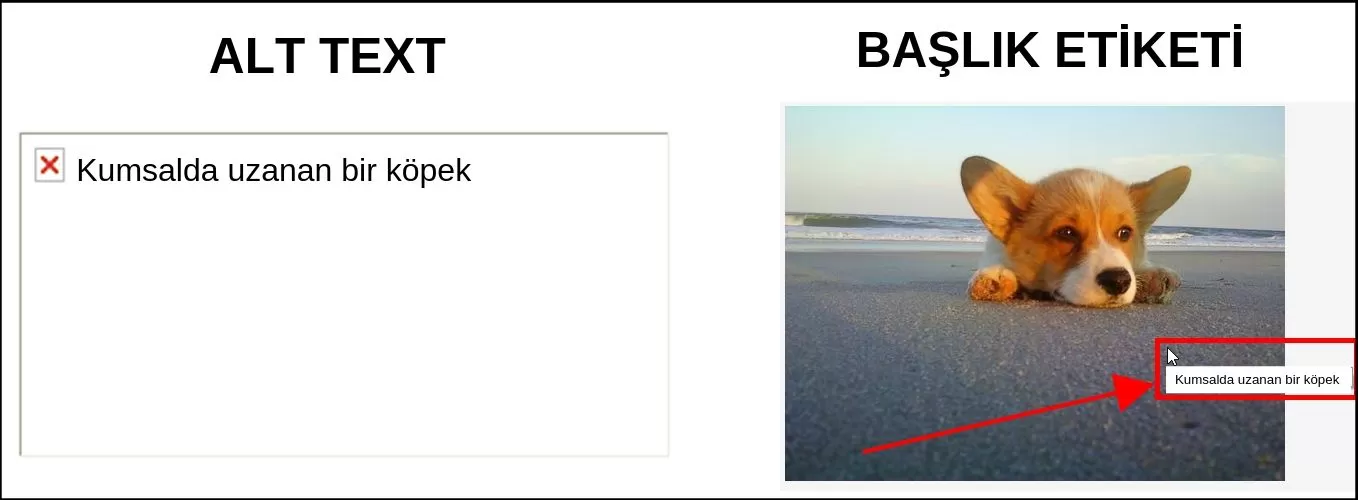
- When an image contains words that are important for understanding the content, the alt text should also contain these words. This makes the alt text function the same as the image on the page. Note that it does not necessarily describe the visual characteristics of the image, but it should have the same meaning as the image.

"Image Title Text" What is it?

User Intent and User Experience should be the Main Focus of your Optimizations
Pay Attention to User Experience
Here are a few important tips on this topic:
Providing good content: Your visual content should be relevant to the topic of the page.
Optimizing placement: Place images next to relevant text whenever possible.
Don’t place important text inside images: Avoid placing text inside images, especially important text elements such as page titles and menu items, because not all users will have access to them and page translation tools won’t work on images, so you’ll be stuck with a narrower audience. Keep text in HTML, provide alt text for images to ensure maximum accessibility to your content.
Create informative and quality sites: Good content on your webpage was as important to Google Images as visual content. Page content can be used to create a text snippet for the image, and Google takes page content quality into account when ranking images.

