Bugüne kadar Google’ın Core Web Vitals ile ilgili bir dizi yönergeleri olmuş; ancak SEO açısından etkinliğinin Mayıs 2021 tarihinden itibaren devreye alınacağı bildirildi. Google’ın halihazırda kullandığı sayıları 200’den fazla olan arama motoru sıralama faktörleri içerisine Core Web Vitals’ı da katarak artık kullanıcı deneyimine daha fazla önem verdiğini ortaya koymuş oldu.
Core Web Vitals kavramı, kılavuzumuzda detaylıca değineceğimiz bir web sitesinin yüklenmesi, etkileşimi ve görsel kararlılığını ölçen 3 temel ana bileşeni esas alıyor. Core Web Vitals’ı ve önemini tam olarak anlamak için tüm kılavuzu dikkatle okumanız ve sitenizde bu yönergede vurgulananları titizlikle uygulamanız oldukça önemlidir.
Bu detaylı kılavuzumuzda, Core Web Vitals’ı anlamak ve sitenizi buna uygun hale getirmek için dikkat etmeniz gerekenler aşağıdaki ana başlıklar çerçevesinde açıklanacaktır:
- Core Web Vitals neden bu kadar önemli?
- Core Web Vitals tam olarak nedir?
- Core Web Vitals ölçümü nasıl yapılır?
- Core Web Vitals nasıl daha iyi hale getirilir?
- Core Web Vitals’ın SEO için önemi nedir?
Google, Web Vitals ve sayfa deneyimi ile ilgili oldukça fazla teknik detayla sahip, ancak bir site sahibinin bunları teknik olarak anlaması ve uygulaması mümkün olmayabilir. Biz de bu kılavuzu web sitesi sahiplerinin kendi siteleri için kolaylıkla uygulayabilecekleri sadelikte daha az teknik detayla ancak çok daha fazla örneklerle açıklayacağız. Bu sayede hazırladığımız bu kılavuzdan faydalanarak Core Web Vitals’ın ne olduğunu anlamanız ve bir sonraki adımınızın ne olması gerektiğini bilmenizi sağlamayı amaçlıyoruz.
Core Web Vitals neden bu kadar önemli?
Core Web Vitals, kullanıcılara çok daha iyi bir sayfa deneyimi yaşatmanın önemli bir unsuru olarak değerlendirilmektedir.
Yüksek sayfa deneyimi de doğal olarak arama yapan kişilerin bir web sitesini ziyaret etiklerinde aradıkları içeriğe yönelik olarak ziyaret ettikleri sitelerden daha fazla yararlanmasına olanak tanır.
Bilindiği gibi ilk günden bu yana Google arama motoru için arama yapan bir kullanıcının ihtiyaçlarını karşılamak en önemli öncelik olagelmiştir. Dolayısıyla Google’ın web sitenize bu bağlamda değer vermesini istiyorsanız, kullanıcılarınızın ihtiyaçlarına doğru cevap vermek de sizin için en önemli öncelik olmalıdır.
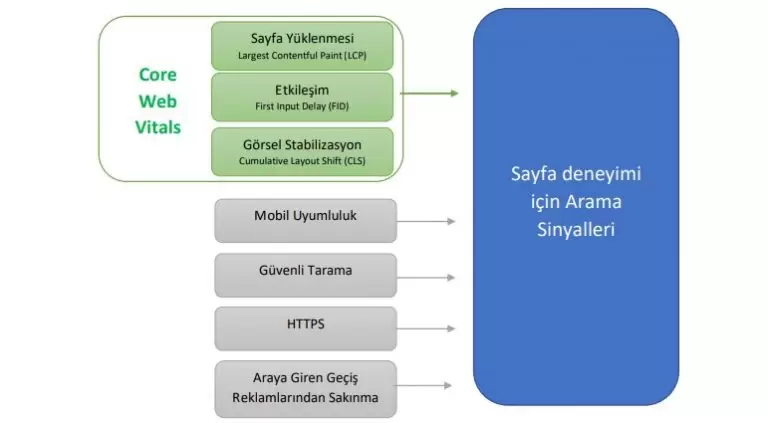
Core Web Vitals, temel 3 metriği ile; HTTPS, güvenli tarama, geçiş reklamlarından sakınma ve bir web sitesinin mobil uyumluluğunun derecelendirilmesini içeren toplam beş Google sayfası deneyimi sinyalinden birisini meydana getirmektedir.

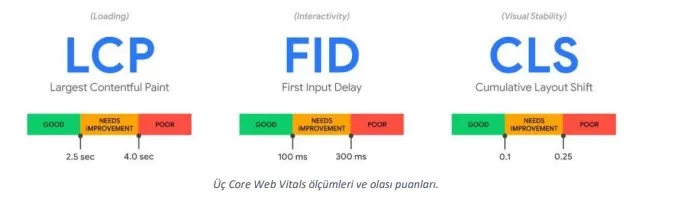
Buradaki şemadan da anlaşılabileceği gibi Google temel olarak sizden web sitenizin iyi bir kullanıcı deneyimi sunmasını bekliyor. Bu deneyimin ne kadar yüksek olduğunu anlamak için de burada bahsedeceğimiz 3 temel Web Core Vitals bileşeni kullanıyor olacaktır.
Yapılan yakın tarihli bir araştırmada, web sitelerinin% 15’inden çok daha azının şu anda Core Web Vitals değerlendirmesini geçecek kadar iyi optimize edilmiş olduğu ortaya konmuştur. Bu durumda sitenizi diğer rakiplerinizin önüne geçirmek için bu konuya ağırlık vermenizin açık bir şekilde avantaj sağlayacağı ortadadır.
Yazımızın ilerleyen bölümlerinde, Google sayfa deneyimi denetimimde, bir sayfa deneyimi denetiminin nasıl yapılacağını adım adım öğreneceksiniz.
Core Web Vitals tam olarak nedir?
Artık Core Web Vitals’ın önemini anladığımıza göre şimdi Core Web Vitals’ın ne olduğunu biraz daha derinlemesine inceleyelim.
Core Web vitals aşağıdaki üç ölçülebilir metriği içermektedir:
Largest Contentful Paint (LCP): Bir web sayfasının ne kadar hızlı yüklendiğiyle ilgilidir. Bir web sayfasının iyi bir kullanıcı deneyimi sunduğunu iddia edebilmesi için bu değerin 2,5 saniyenin atında olması gerekir.
First Input Delay (FID): İlk giriş gecikmesi olarak tercüme edebileceğimiz bu değer de sayfa ziyaretinde bir web sayfasının etkileşimi ile ilgili olan bir ölçüme karşılık gelmektedir. Bir web sayfasının iyi bir kullanıcı deneyimi sunduğunu iddia edebilmesi için bu değerin 100ms değerinin atında ya da bu değere eşit bir hıza sahip olması gerekir.
Cumulative Layout Shift (CLS): Bir web sayfasının görsel kararlılığı ile ilgili bir değerdir. Bir web sayfasının iyi bir kullanıcı deneyimi sunduğunu iddia edebilmesi için bu değerin 0.1’den daha düşük olması gerekir.

Yazının ilerleyen bölümlerinde tüm metriklere ayrı ayrı değineceğiz. Öncesinde genel olarak Core Web Vitals’ın genel çerçevesine dair birkaç maddede ne olduğundan bahsedelim:
- Core Web Vitals, 3 metrikten oluşan bir settir.
- Üç metriğin her biri kullanıcı deneyimine yönelik bir alt maddeyi içerir.
- Elbette şu anda Core Web Vitals’ı oluşturan metrikler zamanla değişiklik gösterebilirler.
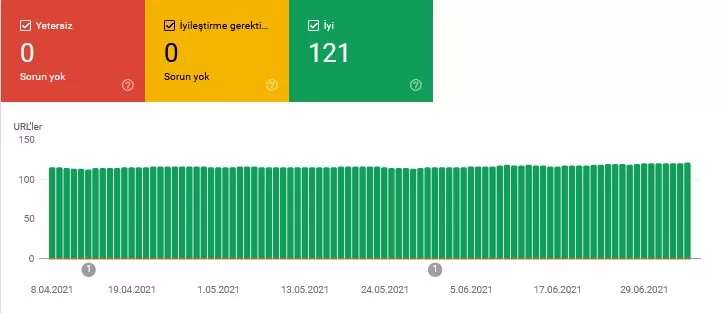
- Üç metrik için de oluşturulan ölçüm: Yetersiz, İyileştirilmesi Gerekir ve İyi olarak sıralanmıştır.
- Bir web sayfasının Core Web Vitals’ının yeterli seviyede kabul edilebilmesi için sayfa yüklemelerinin en az yüzde 75’lik bir oranda iyi çalışıyor olması gerekmektedir.
- Web Vitals’a uyumlu olmak için, tüm web sitesi sahiplerinin Core Web Vitals’ı ölçmesi ve optimize etmesi zorunludur.
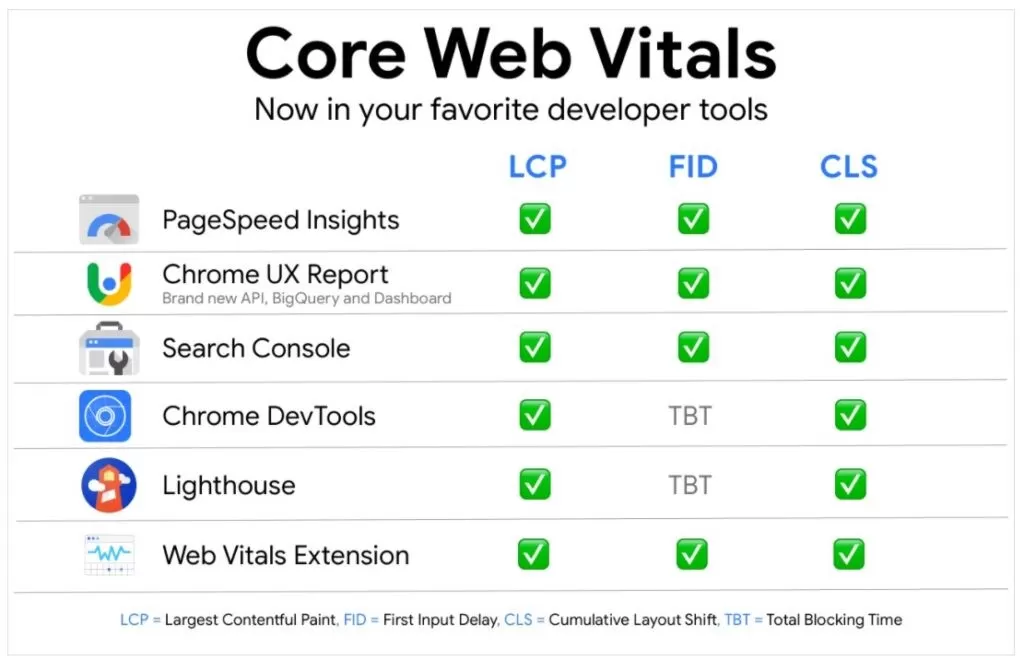
Google, tüm araçlarında Core Web Vitals’ı ön plana çıkarmak için çalışmalarını devam ettirmektedir.
Core Web Vitals hakkında genel bir çerçeve çizdikten sonra artık, her bir maddeyi detaylıca inceleyebiliriz.
Largest Contentful Paint (LCP)
LCP yükleme zamanıyla ilgili bir değerdir. Sayfa hızının bu kadar önemli olmasının sebebi elbette kullanıcı deneyimine doğrudan etki etmesinden kaynaklanmaktadır, çünkü sayfayı ziyaret eden bir kullanıcı, birkaç saniyeden daha uzun süren bir bekleme süresine katlanamamaktadır.

Özetle söylemek gerekirse, LCP, ziyaretçinin sayfa isteğinde bulunmasından ana içeriğin yüklenmesine kadar geçen süredir ve genellikle görülür alandaki en büyük metin boyutuna bakılarak ölçülür ve ideal süresi 2,5 saniye civarında kabul edilmiştir.
Bir sayfanın görüntü alanındaki içeriği yükleme hızı, bir web sitesinin ziyaretçi gözünden ilk izlenimlerden biridir ve bunu birkaç saniye içinde halledemezse, ziyaretçiyi büyük olasılıkla kaybedecektir.
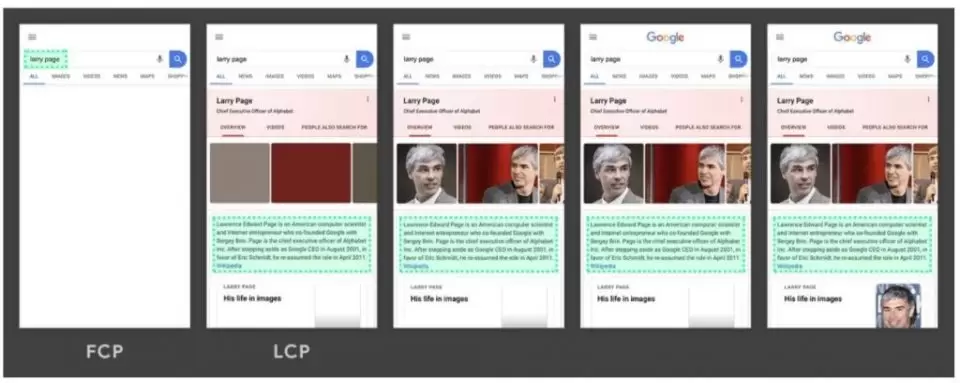
LCP, FP (First Paint) Karşılaştırması
LCP’nin FP’den farklı olduğunu aklınızdan çıkartmayınız.
FP kavramı, ekranın değiştiği ve daha önce görüntülenenden farklı bir şey görüntülediği zamana ait bir metriktir. Yani bu, sayfanın içeriği ve öğeleri yüklenmeye devam ederken ortaya çıkacak boş alanları da kapsayabilir.
Oysa LCP, görüntülenen en büyük yararlı içeriği ölçer, bu da kullanıcının gerçekten görmeyi beklediği öğedir. Bu nedenle de FP’den çok daha iyi bir ölçüm kriteri olarak kabul edilmektedir.
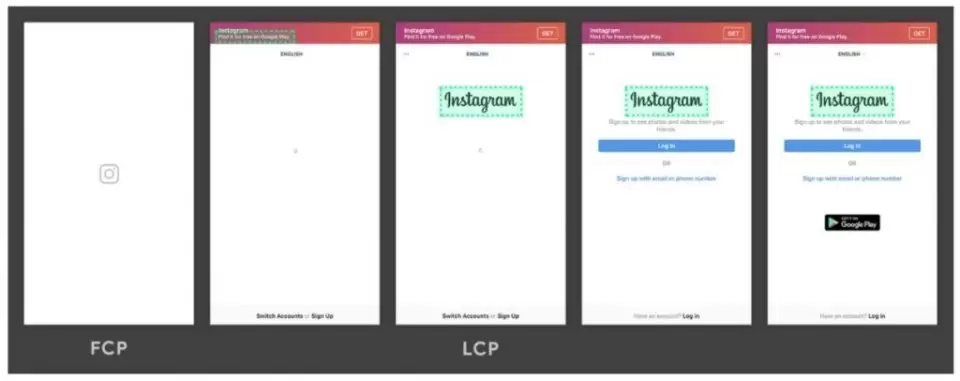
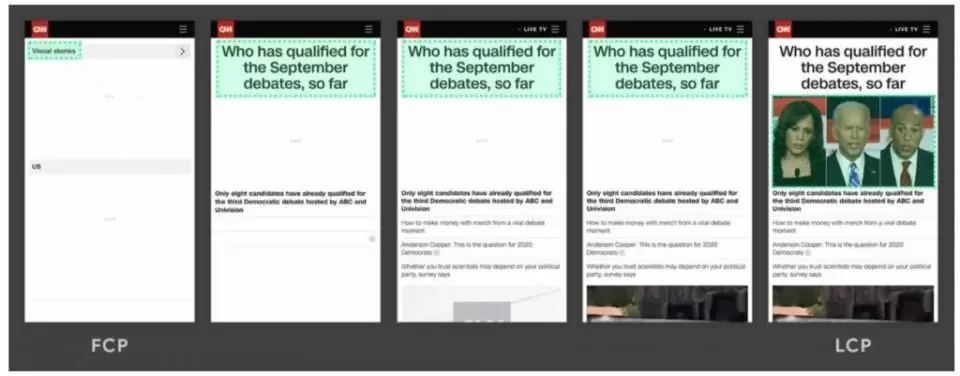
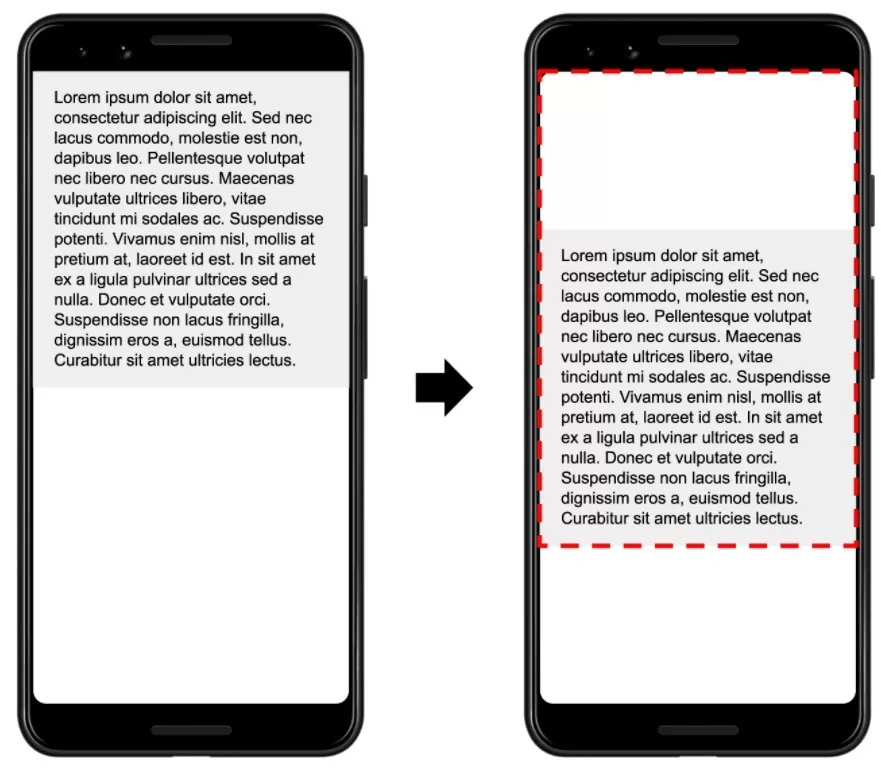
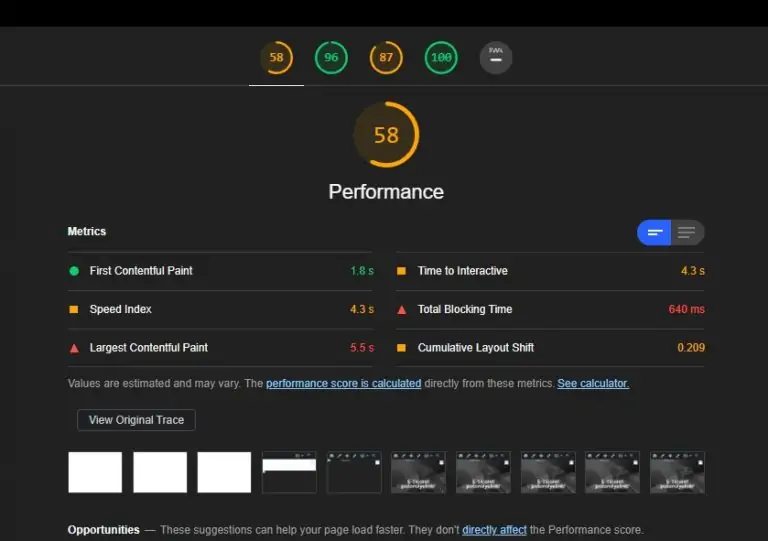
Aşağıdaki örneklerde, FCP ve LCP’nin birkaç örneği ve bunların arasında nasıl bir fark olduğu gösterilmektedir



Burada gösterilen değerlere bakarak, eğer ölçüm değeri 2,5 saniye altındaysa bu oldukça iyidir. Süre 4 saniyeye kadar uzuyorsa biraz daha üzerinde çalışılması gereklidir diye düşünebilirsiniz. Ancak değer 4 saniyenin üzerinde çıkıyorsa buradan alınan skora göre LCP oldukça kötü olarak değerlendirilecektir.
Kılavuzun ilerleyen bölümünde, üç Core Web Vitals ölçümünün tamamını ölçmek için kullanabileceğiniz tüm araçları da sıralayacağız.
First Input Delay (FID)
İlk Giriş Gecikmesi olarak ifade edebileceğimiz FID değeri, web sitesindeki etkileşime karşılık gelmektedir.
Adından anlaşılabileceği gibi; ilk girdi, sayfayla etkileşiminizdir ve gecikme, sayfanın bu eyleme yanıt vermesinin ne kadar sürdüğünü göstermektedir.

Basitçe ifade etmek gerekirse, FID, Yanıt vermeyen sayfalarla etkileşime girmeye çalışan kullanıcıların deneyimini ölçer ve yalnızca tıklamalar, büyük harfler, kaydırmalar veya tuşlara basma gibi eylemlerden gelen giriş olaylarına odaklanır, FID için ideal olan değer 100 ms veya daha aşağısıdır.
FID’in önemi yüklenen bir sayfanın, bir kullanıcı siteyle etkileşime girmediği ve işlem yapamadığı sürece pek bir faydası olmadığı kabulüne dayanmaktadır.
Bir web sitesi veya web sayfası ile çevrimiçi etkileşim, bir butona tıklanması, bir bağlantıya tıklanması, bir seçeneğin seçilmesi ya da bir JavaScript komutunun işleme alınabilmesi anlamına gelmektedir.

PSI siteniz için yeterli veriye sahipse FID’nizi Google Search Console veya Google PageSpeed Insights’ı kullanarak kontrol edebilirsiniz.
Burada gösterilen değerlere bakarak, eğer ölçüm değeri 100 ms altındaysa bu oldukça iyidir. Süre 300 ms kadar uzuyorsa biraz daha üzerinde çalışılması gereklidir ve değer 300 ms üzerinde çıkıyorsa FID iyileştirmesi için çalışılma yapılmasına ihtiyaç olduğu anlamına gelecektir.
İlk Giriş Gecikmesi, kullanıcı üzerinde iyi bir ilk izlenim bırakmanın en önemli safhasıdır. Siteyle ilk etkileşimlerinde daha yüksek bir gecikme, muhtemelen kullanıcının etkileşime girme ihtimalini tamamen ortadan kaldıracaktır.
İlgili bilgilerin işlenmesi ve yüklenmesi için geçen süre FID ölçümlerinde dikkate alınmazlar.
Cumulative Layout Shift (CLS)
Sayfa kararlılığı ile ilgili bir değer olarak sayfa CLS’si ölçümlenmektedir.
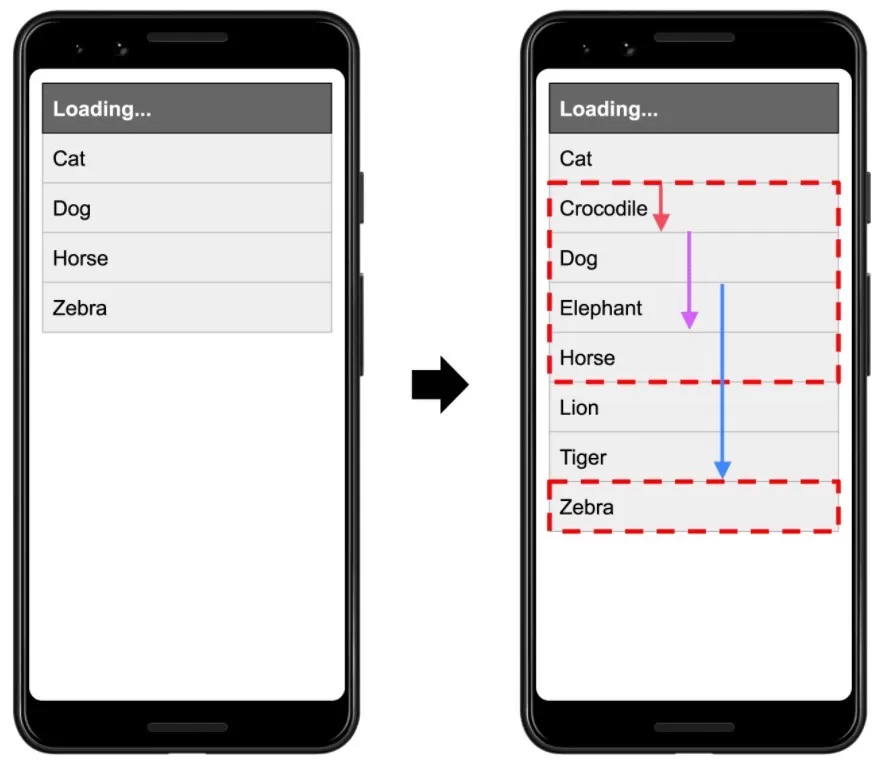
CLS formülü, sayfa kararlı hale gelmeden önce ekranda kaç öğenin kaydığını ölçer. Bu miktarın az olması ölçüm skorunu o derece yüksek tutacaktır.

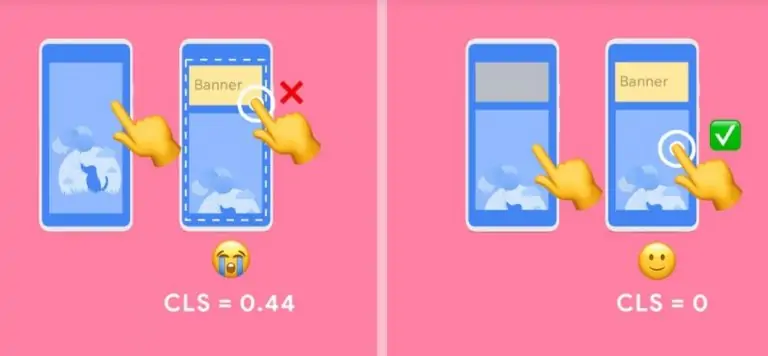
En basit anlatımıyla, CLS, bir web sayfasının kullanıldığı süreler boyunca gerçekleşen her beklenmedik düzen değişikliği için toplam kaydırma değerlerinin sayısını ölçer. Ziyaretçinin gözlemleyebildiği alanda sayfa getirildikçe oluşan yer değişimlerini ve kararsız çalışan öğeleri arar.
İdeal değer 0.1’dir ve bu ölçümün altındaki değerler iyi kabul edilir.
Genellikle bir sayfanın yüklenme aşamasında ilgili sayfadaki çeşitli öğelerin yerine oturmadan önce yer değiştirmesi olasıdır, ancak bu durumdan ne kadar kaçınılırsa o kadar iyi olacaktır.
Özellikle sayfadaki öğeler sürekli değişiyorsa veya bu öğelerin değişmesi çok uzun sürüyorsa, sonuçta ziyaretçilerin sayfayla etkileşime girmesinin ne kadar sinir bozucu olabileceğini siz de tahmin edersiniz. Dolayısıyla bu yerleşim sorunları kötü bir kullanıcı deneyimine yol açacaktır.

Bir bağlantıya tıkladığınızı düşünün, ancak ani düzen değişikliği nedeniyle, bir reklama veya yanlış bağlantıya tıklamanız sinir bozucu olabilir. Zayıf bir CLS’nin olumsuz etkisini sadece siteye gelen ziyaretçileri öfkelendirmeyeceğini, aynı zamanda yanlışlıkla çerezlere vb. tıklayarak istemediği izinleri vermesi sonucunda size olan güveni de sarsılacaktır. Söz konusu ziyaretçi, haklı olarak, siteyi bir daha asla ziyaret etmek istemeyecektir.

Çeşitli ölçüm araçları tarafından bildirilen CLS değerleri, gerçek kullanıcı deneyimlerinden daha düşük olabilir. Bu durumun temel nedeni, ölçüm araçlarının sayfaları yapay bir ortamda yükleme eğiliminde olmasıdır. Bu da yalnızca sayfa yükleme sırasında meydana gelen CLS bozukluklarını ölçebilecekleri anlamına gelir.
Mükemmel tasarlanmış bir web sayfasında CLS değerini 0’a kadar çekmek mümkündür. Bu değerin 0.1’e kadar olması sorun teşkil etmez, süre uzadıkça CLS skoru düşecektir ve 0,25 in üstündeki değerler kötü olarak değerlendirileektir.
Dikkate Alınması Gereken Diğer Önemli Noktalar
Core Web Vitals için yardımcı ölçümler olarak değerlendirilen başka ölçümler de vardır.
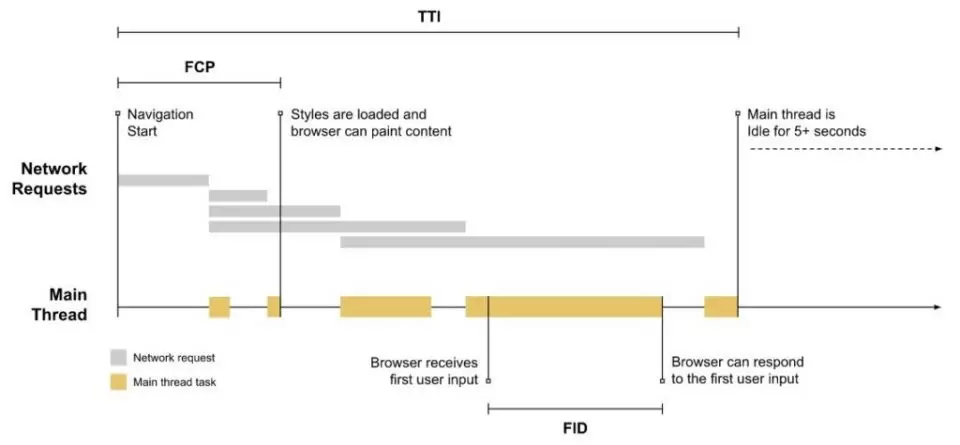
- Örneğin, TTFB (Tarayıcının sunucudan cevap almasına kadar geçen süre) ve FCP (içerikler tam olarak okunmadan önce kullanıcıyı boş bir beyaz ekranda bekletmek yerine ilgili objelerin temel renklerle gösterimi için geçen ön süre diye tabir edebiliriz) gibi bir sitenin yükleme hızını ölçen önemli ölçümler de mevcuttur ve LCP ile ilgili sorunları teşhis etmek söz konusu olduğunda sorunla ve çözümüne ilişkin faydalı ip uçları barındırabilirler.
- Ek olarak, TTI (Etkileşim Süresi) ve TBT (Toplam Engelleme Süresi) gibi ölçümler, FID üzerinde olumsuz bir etkiye sahip olabilecek etkileşimle ilgili olası sorunları belirlemede hayati önem taşıyan kritik değerdeki ölçümleridir.

Core Web Vitals Ölçümü Nasıl Yapılır?
Kalite optimizasyonu, kullanıcıların ve Google’ın gözünde herhangi bir sitenin uzun vadeli başarısının anahtarıdır. Core Web Vitals, web sitesi geliştiricilerinin ve web sitesi sahiplerinin web sitesi sayfalarının performansını ölçmek için kullanabilecekleri en iyi göstergelerdir.
Neyse ki Google bu konuda, oldukça çok sayıda belge ve yararlı kaynak sağlar ve bunların yanı sıra, Core Web Vitals gereksinimlerini karşılayabilmeniz için web sitelerini daha iyi optimize etmede yardımcı olan araçlar da sağlar.
Ölçmeniz gereken ideal eşik, web sitenizin sayfa yüklemelerinin en az yüzde 75’lik bir oranda iyi çalışıyor olması durumudur.
Bu şartları yukarıda saydığımız tüm metrikler için sağlamanız gerekmektedir. Google, arama motoruna dahil olan tüm sayfalar için bu deneyim kriterlerini karşılayıp karşılamadığını belirlemek için algoritmalarını geliştirmeye devam ediyor.

Core Web Vitals Değerlerini Ölçmek İçin Araçlar
Şimdi de Core Web Vitals’ı ölçmeniz için ne tür araçlardan faydalanabileceğinizden bahsedelim.
Core Web Vitals’ı ölçmek için kullanılabilecek araçlar 2 türlüdür:
- Bunlardan birincisi gerçek kullanıcıların bir web sitesini nasıl deneyimlediklerine dair verilere odaklanan ve RUM olarak adlandırılan Gerçek Kullanıcı İzleme’ye dair bilgiler sunan saha araçlarıdır, bu tür araçlarla toplanan verilere alan verileri denilmektedir.
- Diğer tür araçlar ise Laboratuvar Araçları olarak adlandırabileceğimiz ve kullanıcıların deneyimleyeceğine dair ön görüler sunan ve hata ayıklama için daha analitik veriler sunan araçlardır ve bu araçlarla toplanan verilere de adından anlaşılabileceği gibi laboratuvar verileri denilmektedir.

Her iki tür aracın ve sağladıkları verilerin de ayrı ayrı önemi vardır.
- Eğer bir geliştiriciyseniz, çoğunlukla laboratuvar araçlarının verilerinden faydalanabilirsiniz.
- Web sitesi sahipleri veya bir siteyi denetleyen SEO’lar için, web sitesinin gerçek kullanıcılarından gelen verilere dayanarak iyileştirme yaptıkları için sağladıkları alan araçlarını kullanmak daha fazla fayda sağlayacaktır.
Google, web sitenizdeki Core Web Vitals için kullanabileceğiniz hem alan hem de laboratuvar araçlarını sağlıyor. Core Web Vitals, Google ölçümlerine ait metrikler olsa da bu ölçümleri değerlendirmede işe yarar Google harici araçlar da mevcuttur.
Core Web Vitals Değerlerini Ölçmek İçin Saha Araçları
Kısaca işinize yarayabilecek tüm bu araçlardan bahsedelim.
Yukarıda söylediğimiz gibi eğer bir SEO ajansı veya web sitesi sahibiyseniz, muhtemelen saha araçlarından daha fazla faydalanmak isteyeceksiniz.
- Saha araçları, gerçek kullanıcıların bir web sitesini gerçekte nasıl deneyimledikleri hakkında bilgi sağlar.
- Bu tür ölçüm genellikle RUM yani Gerçek Kullanıcı İzleme olarak adlandırılır. Saha araçları tarafından toplanan verilere de alan verileri adı verilir.
Core Web Vitals değerlerini ölçmek için alan araçlarını şu şekilde sıralayabiliriz:
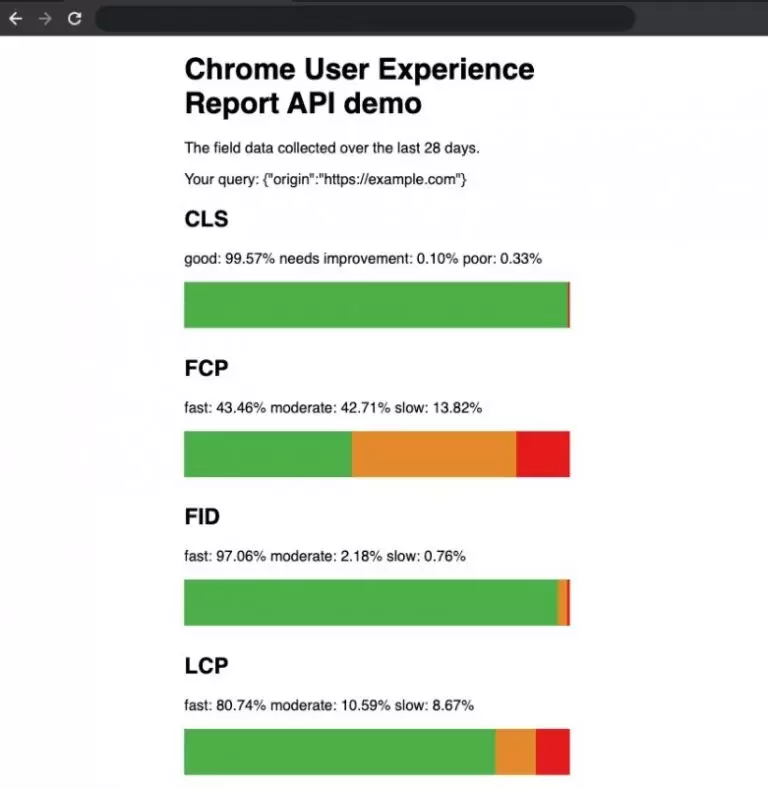
Google Chrome UX (Kullanıcı Deneyimi) Raporu (CrUX)
Google Chrome UX Raporu (CrUX), milyonlarca web sitesine dayalı gerçek kullanıcı deneyimleriyle ilgili verileri içeren ve herkese açık bir veri ambarıdır. Core Web Vitals’in saha değerlerini ölçer ve bu veriler yani Google Chrome Kullanıcı Deneyimi Raporu verileri, kayıtlı gerçek kullanıcılardan gelen gerçek verilerdir.
Gereksinimler: Teknik bilgi
Seviye: İleri
Amaç: Core Web Vitals için özel bir görsel pano sunmak ve Core Web Vitals ölçümünü bir web analizi yazılımına entegre etmektir.

CrUX raporu sayesinde, web sitesi geliştiricileri ve sahipleri tarafından, gerçek kullanıcı deneyimlerinin hem kendi web sitelerinde hem de rakiplerinin web sitelerine göre nasıl bir performans sergilediğini anlamak mümkündür.
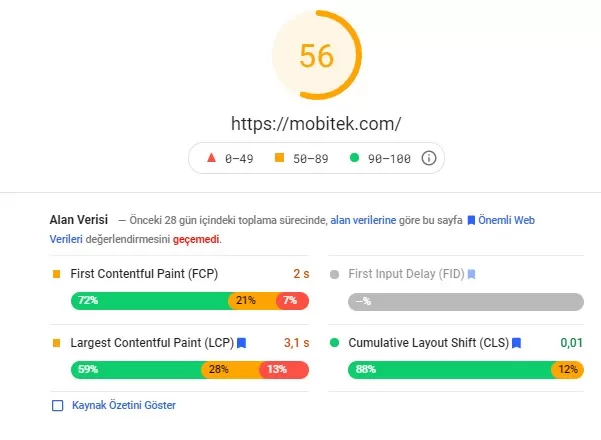
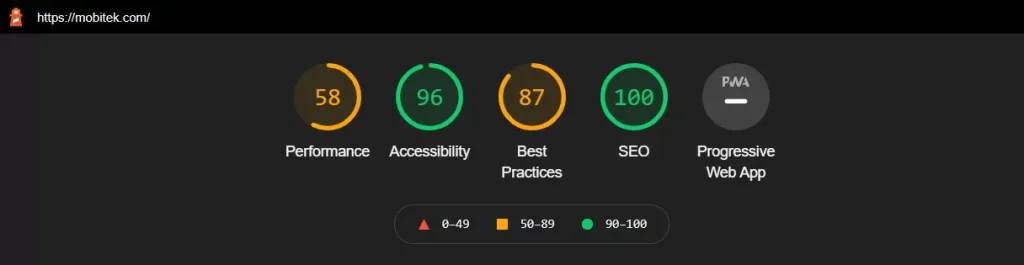
Google PageSpeed Insights
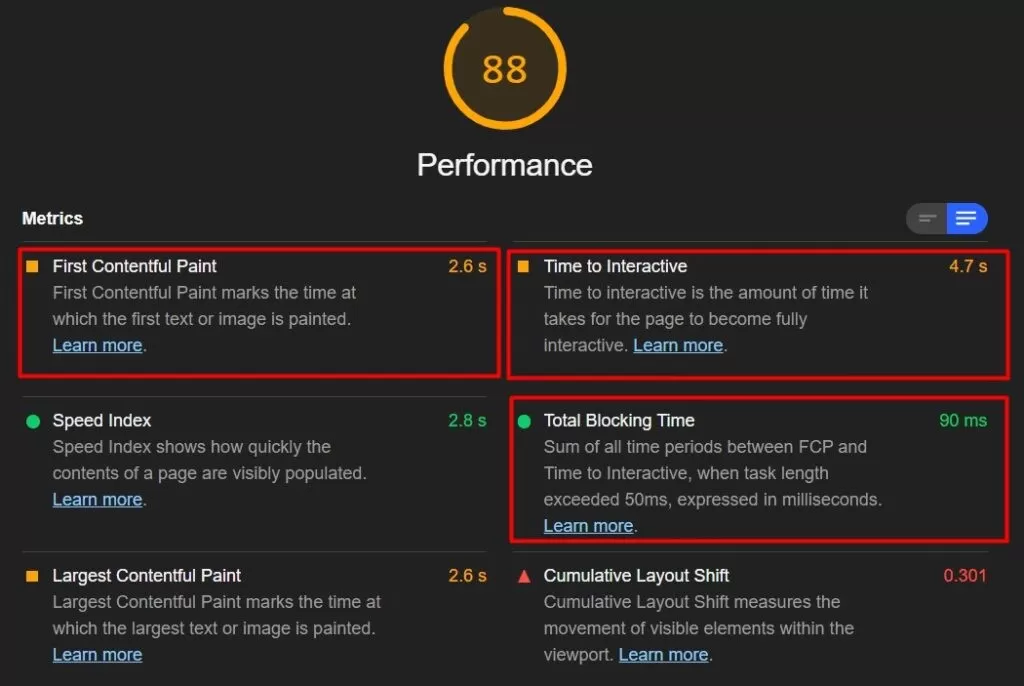
Google PageSpeed Insights (PSI), bir web sayfasının hem mobil hem de masaüstü cihazlardaki performansıyla ilgili hem laboratuvar hem de saha verilerini raporlayan oldukça faydalı bir araçtır.
Google PageSpeed Insights, alan verilerini kullanan Chrome UX Raporunu kullandığı için gerçek kullanıcıların sayfayla olan tecrübelerine dair bir genel bakış sağlamaktadır.
Gereksinimler: Yok
Seviye: Başlangıç
Amaç: Belirli bir web sayfasındaki hem laboratuvar hem de saha sorunlarını tespit etmek.

Google PageSpeed Insights sayesinde, herhangi bir teknik veya kodlama bilgisine gerek duymadan Chrome UX Raporu tarafından sağlanan verilerden faydalanabilirsiniz.
Google Search Console
Google Search Console, sahadaki Core Web Vitals’ı ölçmek için listemizdeki en kolay ve en basit araçtır. Google Search Console tarafından sağlanan saha verilerini kullanabilmek için, doğrulanmış bir Google Arama Konsolu hesabına sahip olmanız gereklidir.

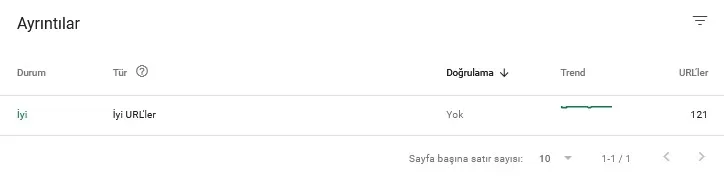
Google Search Console, web sitenizde özellikle dikkat etmeniz gereken web sayfası gruplarını tanımlamanıza olanak tanıyan yeni bir Core Web Vitals raporuna sahiptir. Google Search Console Core Web Vitals raporu, Google Chrome UX Raporlarından alınan saha verilerinden faydalanır. Bu da dolayısıyla kullanıcılarınızdan gelen gerçek verileridir.
Gereksinimler: Doğrulanmış bir Google Search Console özelliği
Seviye: Orta
Amaç: Core Web Vitals sorunu yaşayan web sayfası alanlarını tanımlamak

Web.dev
Web.dev, Core Web Vitals’ı diğer performans faktörleriyle birlikte ölçmenin başka bir yoludur. Web.dev, web sitenizin zaman içindeki performansını gözlemleler ve ölçmenize olanak tanır. Araç diğer araçlardan artı olarak iyi bir yönergeler listesi ve sitenizi Core Web Vitals için nasıl daha iyi hale getirebileceğinize dair ipuçları sağlar.
Gereksinimler: Yok
Seviye: Orta
Amaç: Rehberlik etmek ve bir yönerge listesi sunmak.

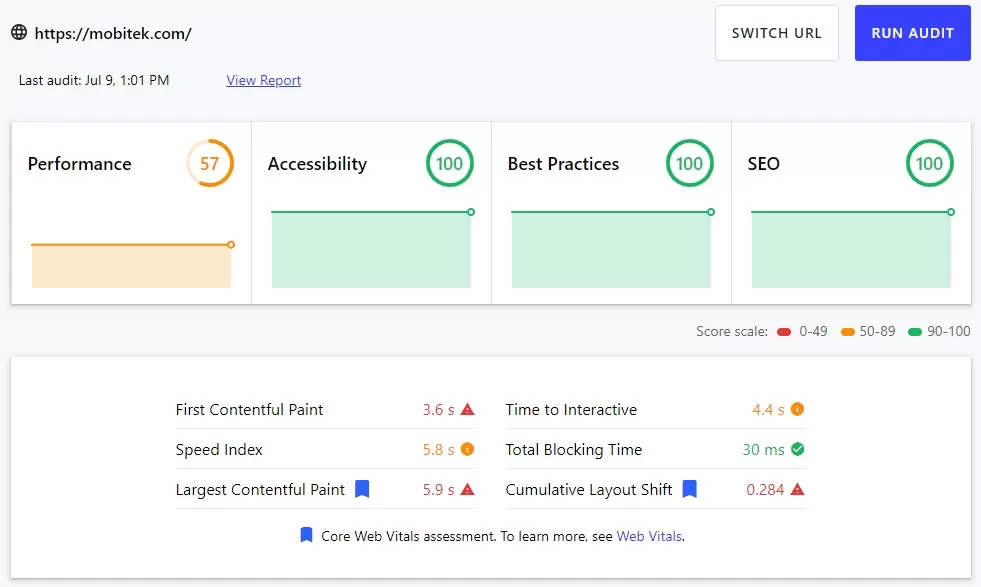
Web.dev aracı yalnızca Core Web Vitals değerlerini ölçmez bunun yanında bunları genel performans, erişilebilirlik, üstün yöntemler veya SEO gibi diğer önemli faktörler açısından sınıflandırılmış detaylı bir listeyle de daha geniş bir veri seti sunar.
JavaScript’te Core Web Vitals Değerlerini Ölçme
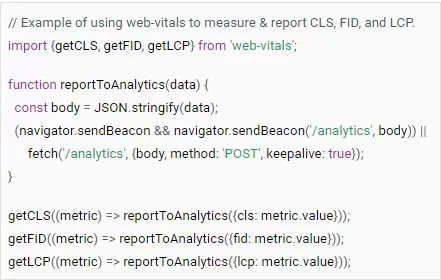
Google, web siteleri için Core Web Vitals performansını ölçmek isteyen geliştiricilerin işini kolaylaştırmak için açık kaynaklı bir web vitals JavaScript library’si sunmuştur. Geliştiriciler bunu, web sitesinin kullanıcıları için her bir Core Web Vitals’ını doğru bir şekilde elde edebilmek için bir referans olarak kullanabilir.
Gereksinimler: Web analizi yazılımı ve geliştirici bilgisi
Seviye: İleri
Amaç: Özel bir Core Web Vitals verisi almak ve web sitesinin gerçek kullanıcılarından gelen gerçek verileri ölçmek

Bu şekilde siteniz Core Web Vitals ölçümünü varsayılan olarak desteklemiyorsa, web analizi aracınızı kullanarak Core Web Vitals’ı kendi gereksinimlerinize yönelik olarak ölçebilirsiniz.
Bu yöntemin kullanıldığı en iyi örnek olarak Google Analytics’te Core Web Vitals’ı ölçebileceğiniz Web Vitals raporunu söyleyebiliriz.
Core Web Vitals Değerlerini Ölçmek İçin Laboratuvar Araçları
Geliştiriciler için, Core Web Vitals’ı ölçmek ve test etmek büyük olasılıkla laboratuvar araçlarından faydalanmayı gerekli kılacaktır.
Saha araçlarının aksine laboratuvar araçları, bir kullanıcının bir web sitesini nasıl algılayabileceği hakkında bilgi sağlar. Laboratuvar araçları tarafından sağlanan verilere laboratuvar verileri denir. Geliştiriciler, hataların önüne geçmek için laboratuvar verilerini kullanabilir.
Core Web Vitals’ı ölçmek için kullanabileceğiniz laboratuvar araçlarını şöyle sıralayabiliriz:
Lighthouse
Lighthouse, her web sitesi sahibinin günlük olarak takip edebileceği harika bir Google aracıdır. Web sitenizdeki sorunları teşhis etmenize olanak tanıyan ve bir kullanıcı deneyimini iyileştirmenin yollarını gösteren otomatik bir site denetleme aracıdır. Lighthouse, bir laboratuvar ortamında çeşitli kullanıcı deneyimlerine dair ölçümler yapar.

Uzun yıllardır çeşitli web sitesi ölçümleri için kullanılan bu araç en son sürümü ile SEO ve erişilebilirlik gibi boyutların yanında Core Web Vitals ölçümlerini de ölçmeye ve bu ölçümlere dair veriler sunmaya başlamıştır. Dolayısıyla Lighthouse’u mükemmel yapan şeylerden birisi de yalnızca Core Web Vİtals’ın 3 metriğini ölçmekle kalmayıp, aynı zamanda web sitesinin genel performans puanını hesaplarken bunları da hesaba katarak daha büyük bir resim sunmasıdır.
Gereksinimler: Chrome ve teknik bilgi
Seviye: İleri
Amaç: Herhangi bir web sitesinde bir değişiklik yapmadan önce Core Web Vitals ölçümlerinin takibini yaparak her şeyin iyi gittiğinden emin olmak

Özetle Lighthouse, yalnızca Core Web Vitals’a odaklanmayan, çok daha fazlasını sunan harika bir araçtır ve halihazırda metrikler için bu hizmeti kullananların kolaylıkla Core Web Vitals metrikleri için de kullanmaya devam edebilecekleri geniş bir uygulamadır.
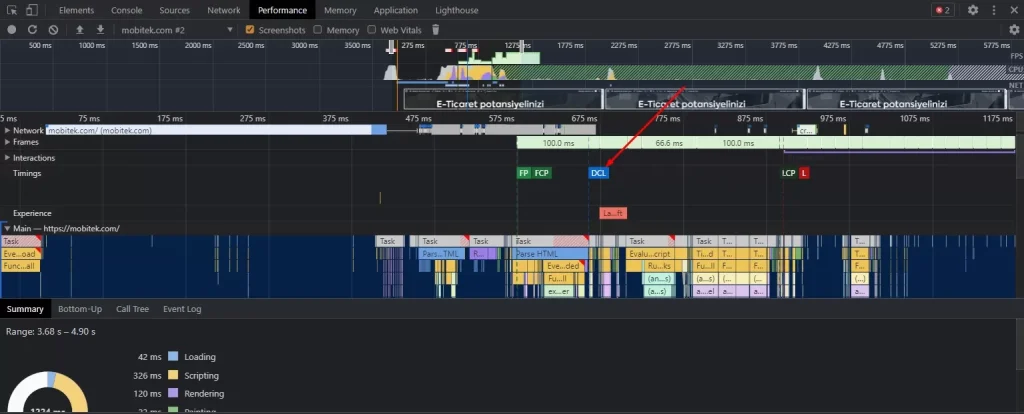
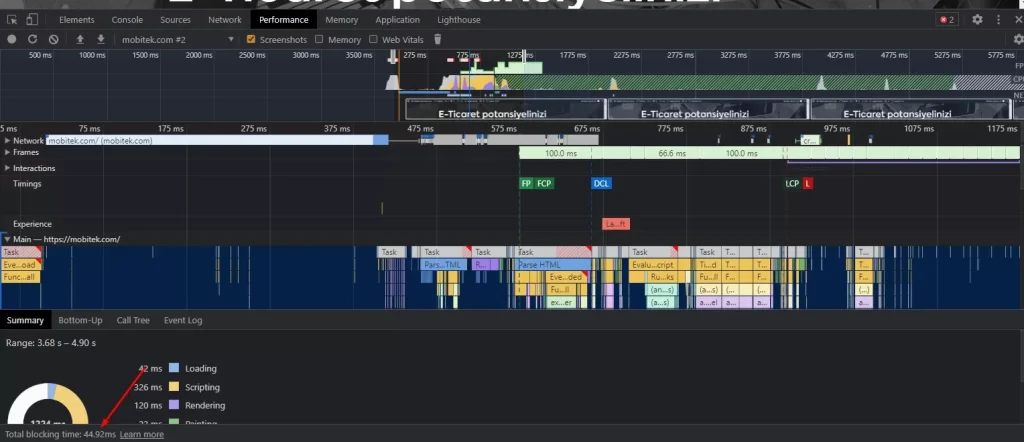
Chrome DevTools
Lighthouse için her ne kadar daha büyük bir resim sunduğunu söylemiş olsak da kendisi de, Chrome DevTools olarak bilinen daha büyük bir Google araçları kümesinin küçük parçasıdır. DevTools, adından da anlaşılacağı gibi, geliştiriciler ve ileri düzey kullanıcılar için hizmet veren araçlardan meydana gelmektedir.
Beklenmedik düzen değişikliklerini tespit etmek için Chrome DevTools Performans panelini kullanabilirsiniz. Bu, web sitenizin web sayfalarındaki görsel kararlılıkla ilgili sorunları tespit etmek ve düzeltmek söz konusu olduğunda paha biçilmez derecede değerli veriler sunmaktadır.

Chrome DevTools, altbilgideki TBT olarak isimlendirilen Toplam Engelleme Süresi’ni ölçerek web sitenizin etkileşime geçmeye hazır olup olmadığını teşhis etmenize de olanak tanır. TBT ölçüsü, laboratuvarda ölçülemeyecek FID olarak daha önce değindiğimiz ve 3 önemli ayaktan birisi olan İlk Giriş Gecikmesinin harika bir göstergesidir.

Gereksinimler: Teknik ve geliştirici bilgisi
Seviye: İleri
Amaç: Web sitesini yerel olarak optimize etmek ve nelerin düzeltilmesi gerektiği konusunda yönlendirmek.
Özetle; Chrome DevTools, web sitenizi laboratuvar ortamında derinlemesine analiz etmenize olanak tanıyan bir dizi gelişmiş araçtır.
Core Web Vitals Chrome Uzantısı
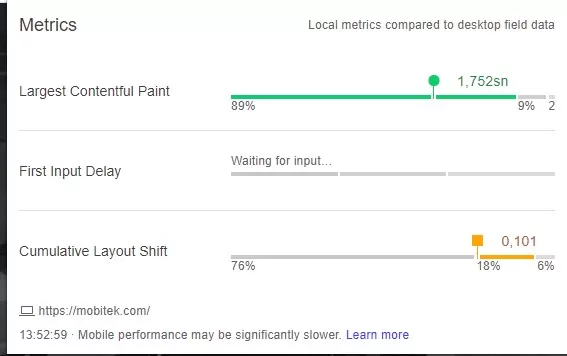
Core Web Vitals Chrome Uzantısı, Core Web Vitals’ı ölçmek için kullanılan laboratuvar araçlarından biridir. Masaüstü’nde kullandığınız Google Chrome bu ölçümleri gerçek zamanlı olarak ölçmenize olanak tanır.
Kullanışlı olduğu alanlar:

- Geliştiricilerin değerleri web sitesinde çalışırken anlık kontrol etmeleri ve ölçmeleri için
- Web’e göz atarken Core Web Vitals değerlerini ölçmek için sade ve anlaşılır bir teşhis aracı isteyen kullanıcılar (kısmen ileri düzey)
Gereksinimler: Chrome
Seviye: Orta
Amaç: Masaüstünde Core Web Vitals değerlerine gerçek zamanlı erişim
Yeni başlamış ya da ileri düzey bir kullanıcı olun tarayıcınızda bu Chrome uzantısını kullanmamak için hiçbir sebebiniz yoktur.
Core Web Core Değerlerini Ölçen Diğer Araçlar
Core Web Vitals’ı ölçmeye yönelik Google araçları ana araçlarınız olarak düşünebilirsiniz ancak bu araçlarla birlikte kullanabileceğiniz harika başka araçlar da mevcuttur.
İşte bunlardan önemli birkaçı:
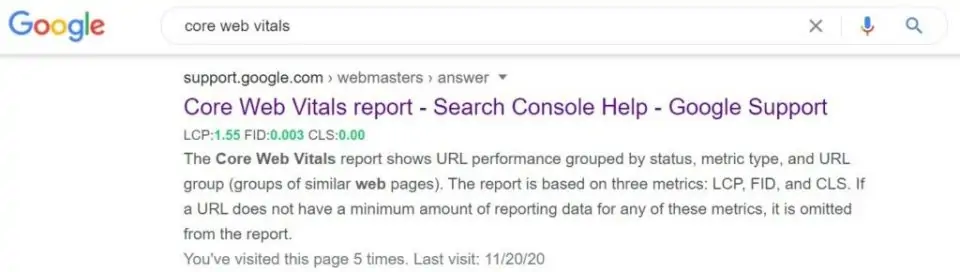
Core SERP Vitals Chrome Uzantısı
Core SERP Vitals, Chrome Kullanıcı Deneyimi Raporundaki Core Web Vitals verilerini doğrudan Google’daki arama sonuçlarında gösterir. Belirli bir web sayfasının Core Web Vitals ölçümlerini doğrudan arama sonuçlarında görebilirsiniz ve ilave araçlarla kontrol etme derdinden kurtulursunuz, çünkü ölçümler bu uzantı sayesinde doğrudan SERP’lerde gözlemlenebilmektedir.

Core SERP Vitals, arama sonuçlarında web sayfası bağlantısının hemen altında LCP, FID ve CLS değerlerine dair skorları doğrudan görüntüler.
Gereksinimler: Chrome
Seviye: Orta
Amaç: Core Web Vitals ölçümleri hakkında doğrudan arama sonuçlarından bilgi almak
Core SERP Vitals, muhtemelen kullanmak isteyeceğiniz başka bir Chrome uzantısı olarak mağazada mevcuttur.
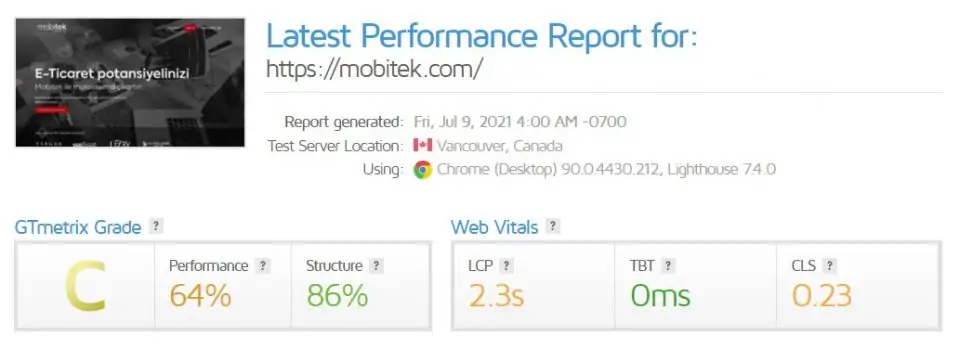
GTmetrix
Google PageSpeed Insights’ın yanında GTmetrix de web sitelerinin hızını ve performansını ölçmek için popüler olmuş araçlardan biridir. GTmetrix, Lighthouse’dan gelen verilere dayanarak en son sürümünde Core Web Vitals ölçümlerini de yapmaya başlamıştır.

Gereksinimler: Yok
Seviye: Orta
Amaç: Web sitesinin hızına ve performansına dair genel veri elde etmek
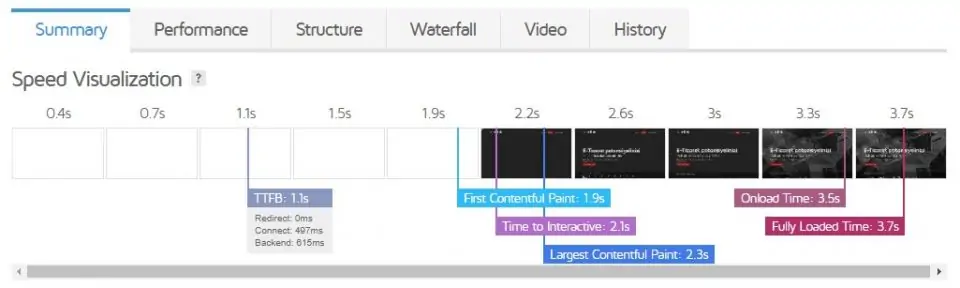
GTmetrix yalnızca Core Web Vitals’ı ölçmekle kalmayan, aynı zamanda görselleştirilmiş site hızı grafiği de sunar.

Bir web sitesi sahibi veya SEO iseniz, bu aracı da günlük olarak kullanılacaklar arasına almanız tavsiye edilir.
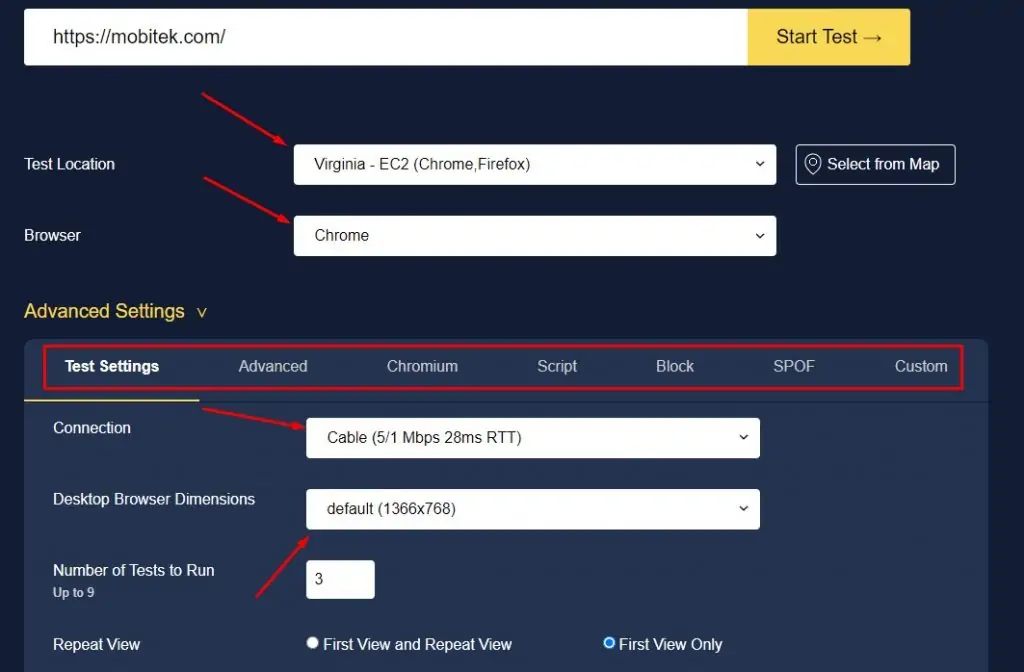
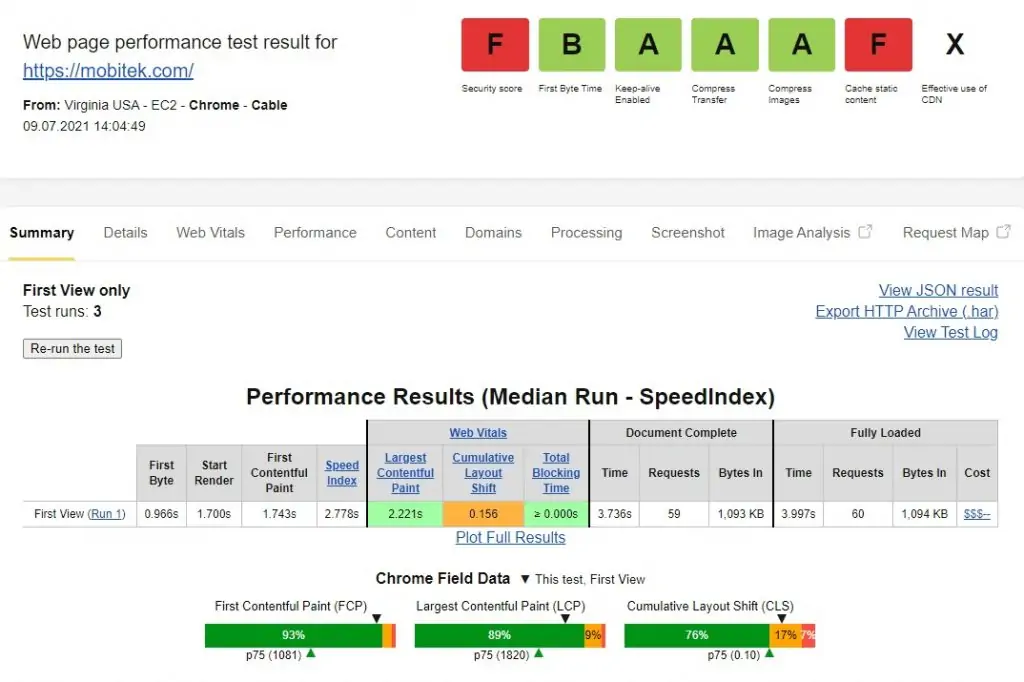
WebPageTest
Web sitenizin hızı ve performansı ile ilgili olarak daha derin bir çalışma yapmayı planlıyorsanız WebPageTest bulunmaz nimettir diyebiliriz. Bu araç farklı test konumları, cihaz türleri, bağlantı türleri ve daha pek çok farklı metriklerle gelişmiş testlere imkân verir.

WebPageTest yalnızca Core Web Vitals ölçümleri hakkında bilgi vermekle kalmayıp, aynı zamanda pek çok yararlı çizelge ve diyagram da sağlamaktadır.
Gereksinimler: Yok
Seviye: İleri
Amaç: Bir web sitesinin performansına ilişkin ayrıntılı bir genel çerçeve elde etmek
WebPageTest, web sitesinin hızını ve performansını ölçmek için en gelişmiş araçlardan biridir.

CLS GIF Oluşturucu
Son olarak da, Komik bir GIF ile Core Web Vitals CLS’sini görselleştirmenize olanak tanıyan Layout Shift GIF Generator adlı oldukça eğlenceli de olan bu araçtan bahsedelim. Bu aracı kullanmak için tek yapmanız gereken, test etmek için web sitesinin URL’sini girmek ve mobil veya masaüstünü seçerek sonuçları görsel olarak izlemek.
Gereksinimler: Yok
Seviye: Başlangıç
Amaç: Herhangi bir web sitesine ait CLS’yi gözlemlemek için düzen değişikliklerinin eğlenceli bir görselleştirmesini elde etmek
CLS temel metriğinin ne olduğunu tam olarak zihninizde görselleştiremediyseniz, bu araç gerçekten de olayı anlamanıza oldukça yardımcı olacaktır.
Siz de herhangi bir ilave eklenti kurmadan ya da üyelik kullanmadan bu uygulamayı kolayca kullanabilir ve görsel olarak nerelerde sorun olabileceğine dair iyi bir izlenim elde edebilirsiniz.
Core Web Vitals nasıl daha iyi hale getirilir?
Artık Core Web Vitals’ı ölçmek için kullanabileceğiniz en iyi uygulamaları öğrendiğinize göre bu araçları kullanarak web sitenizin Core Web Vitals kapsamında nasıl bir performans gösterdiğini anlamlandırabilirsiniz. Bu uygulamaları kullandıkça her bir metriğin nasıl daha iyi hale getirilebileceğini, sebep ve sonuçlarını daha iyi anlayabilir ve web siteniz için gerekli iyileştirmeleri yapmaya başlayabilirsiniz.
Şimdi de sıra Core Web Vitals’ı nasıl optimize edebileceğimizden bahsetmekte.
LCP Nasıl Geliştirilir
LCP skorunun düşmesine ve kullanıcı deneyiminin olumsuz yönde etkilenmesine; yüklemeyi engelleyen JavaScript ve CSS gibi kod temelli sorunlar, yavaş sunucu yanıt süreleri gibi barındırma hizmetinden kaynaklı ortaya çıkabilecek sorunlar, istemci tarafı oluşturma ya da yavaş kaynak yükleme süreleri neden olabilir.
LCP puanınızı iyileştirmek için tüm bunları ayrı ayrı ele almalı ve düzeltmelisiniz.
Bu konuda neler yapabileceğinizi maddeler halinde sıralayalım:
- Sunucu yanıt süresini ölçmek ve aşağıdakileri yaparak iyileştirme için TTFB’yi kullanın:
- Kullanıcıları yakındaki bir CDN’ye yönlendirmek,
- İçerikleri önbelleğe almak,
- Üçüncü taraf ağ bağlantıları kurma (rel = ”preconnect”).
- Yüklemeyi engelleyen JavaScript ve CSS için şu düzeltmeleri kontrol edin:
- CSS’yi küçültmek,
- Kritik olmayan CSS’nin ertelenmesi,
- Satır içi kritik CSS,
- JavaScript dosyalarını küçültmek veya sıkıştırmak,
- Kullanılmayan JavaScript’i ertelemek,
- Kritik JavaScript’i en aza indirmek,
- Kullanılmayan polyfillleri en aza indirmek.
- Aşağıdakileri uygulayarak da yavaş kaynak yükleme sürelerini iyileştirebilirsiniz:
- Görüntüleri optimize etmek ve sıkıştırmak,
- Önemli kaynakları önceden yüklemek,
- Metin dosyalarını sıkıştırma,
- Ağ bağlantısına göre farklı içerikler sunmak,
- Yükleme süresini iyileştirmek için içerikleri önbelleğe alma.
- Web sayfalarınızdan büyük öğeleri kaldırdığınızdan emin olun, çünkü bu öğeler bir web sitesinin tam olarak yüklenmesi için geçen süre üzerinde oldukça önemli bir yere sahiptir.
- Server-side oluşturma ve / veya pre-rendering kullanın.
Yukarıdaki maddeleri uygulamak, sayfanızın yüklenmesi için gereken süreyi azaltmanıza yardımcı olacaktır.
FID Nasıl Optimize Edilir
Kötü bir FID’in arkasındaki esas neden, yoğun biçimde JavaScript kodlarının çalışmasıdır.
Web sitenizin FID’sini iyileştirmek için şunları uygulayabilirsiniz:
- Uzun Görevleri küçük ve eş zamanlı olmayan görevlere bölün:
- 50 ms veya daha fazla süreyle ana iş parçacığını engelleyen kodu küçük parçalara ayırın,
- Kod bölme(code-splitting)yi keşfedin,
- Sayfanızı etkileşimlere her zaman hazır olsun:
- Kritik renderleme yolu( Critical Rendering Path)nu optimize ederek TBT(toplam engelleme süresi)ni ele alın,
- Yavaş ve gereksiz bileşenleri bu yolun dışına taşıyın.
- JavaScript işleme süresini şu şekilde azaltın:
- Kod bölme,
- Kullanılmayan JavaScript’i erteleme,
- Kullanılmayan polyfill’leri en aza indirme.
- Sunucunun bir arka plan iş parçacığında JavaScript çalıştırmasını sağlamak için bir web worker kullanın:
- Comlink, postMessage’ı özetleyen ve kullanımını kolaylaştıran yardımcı bir kitaplıktır(library)
- Workway, genel amaçlı bir web worker exporterdır.
- Workerize, bir modülü bir web workera taşımanıza yardımcı olur
- Google Analytics gibi üçüncü taraf komut dosyalarını kullanarak, FID’nizin yavaşlamasına neden olabilirsiniz. FID’i iyileştirmek için, sayfa için çok da gerekli olmayan üçüncü taraf komut dosyalarından kurtulun.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
CLS Nasıl Optimize Edilirr
Zayıf bir CLS’nin arkasındaki ana nedenler resimler, reklamlar, iç çerçeveler ve boyutlandırılmamış yerleştirmeler, dinamik olarak eklenen içerik ve FOIT / FOUT’a neden olan web Yazı Tipleridir.

Aşağıdaki eylemlerin uygulanması bu sorunları çözmede yardımcı olacaktır ve bir web sitesinin CLS puanını iyileştirecektir:
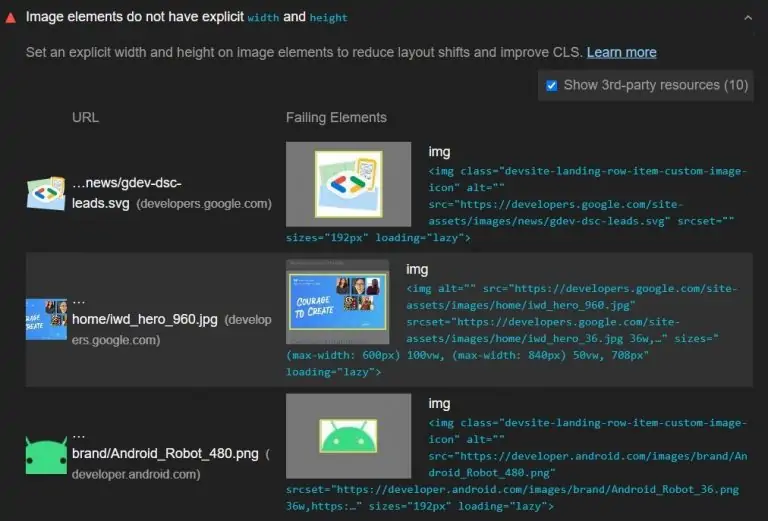
- Tarayıcının her bir öğe için tam olarak ne kadar alan gerektiğini önceden bilmesi için görüntülere ve video öğelerine yükseklik ve genişlik değerleri verin.
- Tarayıcının nerede görünmeleri gerektiğini bilmesi için reklamlar, yerleştirmeler ve iç çerçeveler için yer ayırın. Bu sayede reklamların ekranda rastgele görünmemesi sağlanacak ve içerik yukarı aşağı kayarak kullanıcı deneyimini olumsuz etkilemeyecektir.
- Gerekli veya zorunlu olmadıkça ilave içerik eklemekten kaçının.
- Önceden yüklenmiş yazı karakterlerini veya araçları kullanın.
- DOM’u güncellemeden önce ağ yanıtını beklemesi gereken durumlardan kaçının.
- Dinamik olarak sayfaya yerleştirilen içeriğe dikkat edin.

WordPress’te Core Web Vitals’ı Optimize Etme
Teknik bir kişi değilseniz, yukarıdaki uygulamaların sayısı sizi biraz bunaltmış olabilir
Eğer WordPress tabanlı bir web sitesi sahibiyseniz WordPress için hazırlanmış çeşitli hız eklentileri yardımıyla sitenizin performansını artırabilirsiniz. WordPress için pek çok hız ve performans eklentisi vardır ancak burada dikkatli olmalı ve gerçekten işe yarayan birkaç eklentiden birisini kullandığınızdan emin olmalısınız.
Aşağıdaki WordPress eklentilerini kullanarak web sitenizin hızını önemli ölçüde artırabilirsiniz.
WP Rocket
WP Rocket, kurulumu teknik bilgi gerektirmeyen güzel bir eklentidir.
Imagify
Imagify, görüntüleri toplu olarak sıkıştırmanıza yardımcı olacaktır. Yalnızca web sitenizdeki tüm resimleri sıkıştırmakla kalmayan Imagify, aynı zamanda yüklediğiniz yeni resimlere de otomatik olarak sıkıştırma işlemi uygular.
Yalnızca bu iki eklentiyle bile WordPress tabanlı sitenizdeki Core Web Vitals değerlerinizi önemli ölçüde iyileştirebilirsiniz. Tek yapmanız gereken şey de eklentiyi kurup etkinleştirmektir. Başka hiç bir şey yapmanıza gerek yoktur!
Core Web Vitals’ın SEO için önemi nedir?
Google’ın bir sıralama metriği olarak kabul edeceğini açıkladıktan sonra hemen cevap vermemiz gereken bir soru: Core Web Vitals’ı ne kadar önemsemeliyiz?
Bizim Core Web Vitals ve SEO ile ilgili değerlendirmelerimiz şu şekildedir:
- Öyle ya da böyle ore Web Vitals da en nihayetinde yüzlerce puan arasından bir sıralama faktörüdür. Buradan Core Web Vitals önemsizdir gibi bir anlam çıkartmayın, ancak Google algoritmalarının web sitelerini değerlendirmek ve sıralamak için kullandığı pek çok sıralama faktöründen yalnızca bir tanesidir.
- Core Web Vitals değerleri, toplam beş sayfa deneyimi faktöründen yalnızca biridir. Bu konuda yeterli bir avantaja sahip olmak istiyorsanız, web sitenizin tüm Google sayfa deneyimi sinyallerini geçtiğinden emin olun.
- Core Web Vitals sihirli bir şey değildir. Yani, Core Web Vitals, tek başına sihirli bir şekilde 1 numara olmanızı da sağlamaz. Bu, içeriğin daha iyi sıralanmasına yardımcı olabilecek yalnızca teknik bir faktördür. İçerik hala sıralama faktörlerinin KRAL’ıdır.
- Rakiplerinizi izleyin. Bir sıralama faktörü olarak Core Web Vitals, web siteniz üzerinde olumsuz bir etkiye sahip olabilir, ancak bu durum içerikleriniz yetersiz olduğunda daha belirgin hale gelecektir.
- Birkaç madde önce belirttiğimiz gibi : İçerik hala KRALdır. Diyelim ki aynı konuyla ilgili iki web sitesi var. İlk web sitesi harika içeriğe ve zayıf Core Web Vitals ölçütlerine sahipken, ikinci web sitesi zayıf içeriğe sahip ancak Core Web Vitals’ı geçiyor. Bu durumda, ilk web sitesi yine de ikinci web sitesini geçecektir.
Core Web Vitals SSS
Core Web Vitals konusunda kapsamlı bir kılavuz hazırladığımızı düşünüyoruz. Anak bu konuda hala yeterli bilgi sahibi olmadığınızı ve daha fazlasını istiyorsanız, Google tarafından hazırlanan Core Web Vitals SSS’lerinden faydalanmaya devam edebilirsiniz. Hatta yazının başında söylediğimiz gibi bu konuda metriklerde iyileştirmelere gideceğini varsayarsak, Google’ı bu konuda takip etmeye devam edebilirsiniz.
Buraya kadar anlattıklarımızın kısa bir özetini yapmak gerekirse:
Core Web Vitals, kullanıcı merkezli metriklerdir, yani kullanıcı deneyimlerini anlamaya, ölçmeye ve onları iyileştirmeye odaklanırlar. Bu nedenle Core Web Vitals iyileştirmelerini yaparken sitenizin aynı zamanda kullanıcıların daha fazla ilgisini çekmeye de yardımcı olacağını iddia etmek yanlış olmayacaktır.
Core Web Vitals, sayfa bazında değerlendirilir; yani web sayfalarınızın bazılarının bu ölçütleri karşılayıp diğerlerinin karşılamaması durumunun ortaya çıkabileceğini de unutmayınız.
Tüm Core Web Vitals’ı geçmenin ilave olarak faydası sıralamada hemen etkisini göremeseniz bile, kullanıcı deneyimini iyi bir noktaya taşıyacağından sitenizin genel kalitesine de katkıda bulunaacğı kesindir.
AMP sayfalarının, standart oluşturulma biçimleri nedeniyle normal web sayfalarına göre Core Web Vitalsini geçme olasılığı daha yüksektir. Ancak iki türlü de AMP olmayan bir sayfanın bu eşikleri karşılayamayacağı veya tüm AMP sayfalarının Core Web Vitals’ı otomatik olarak geçeceği anlamına gelmez.
Web sitelerinin nasıl hızlandırılacağını öğrenmek için harika bir kaynak da https://web.dev/explore/fast ‘dir.
Sıralama faktörleri olarak değerlendirilecek olan sayfa deneyimi sinyalleri ilk başta yalnızca mobil arama için geçerli olacaktır.
Lighthouse tarafından sağlanan laboratuvar verileri ile web sitesinin gerçek kullanıcılarından alınan alan verilerini gösteren Google Arama Konsolu Core Web Vitals raporu arasındaki farkı bilmek önemlidir. Bu nedenle, Google bazı durumlarda Search Console Core Web Vitals raporunda hatalar görebilirken Lighthouse’ta herhangi bir sorun görmeyebilirsiniz. Bu duruma hazırlıklı olun.
Mobil uyumluluğunu web sitesinin mobil cihazlar için hızlı olmasıyla karıştırmayın.
Yeni güncelleme AMP olmayan içeriği de aramada mobil “En Çok Okunan İçerikler” özelliğinde görünmeye uygun hale getirecektir.
Hepsinden önemlisi, bir kez daha vurgulamak gerekirse, içeriğin hala çok güçlü bir sinyal olduğunu unutmayın.
Genel Notlarımız
Buraya kadar ele alınan konular çerçevesinde, çoğu kişinin sindirmesi gereken çok şey var gibi görünse de web deneyiminin henüz Core Web Vitals’daki kullanıcı merkezli ölçümler tarafından kapsanmamış daha birçok başka yönü vardır.
Google, sayfa hızını ve diğer sayfa deneyimi özelliklerini ölçme becerilerini daha da ileri seviyelere taşımayı planlarken, Core Web Vitals’ı yıllık olarak güncelleyeceğini duyurdu. Bu aynı zamanda gelecekteki rakipler için de, uygulama ile ilgili düzenli güncellemeler yapmayı da gerekli kılacaktır.
Günün sonunda, sayfa deneyimi önemli evet ancak içerik alaka düzeyi hala en önemli unsurdur; bu, algoritma kullanıma sunulana kadar Web Vitals gereksinimlerini karşılamazsa web sitenizin aniden sıralamalarının bozulmayacağı anlamına gelir.