Core Web Vitals, Google tarafından geliştirilen ve kullanıcı deneyiminin temel bileşenlerini ölçmeye yarayan performans metrikleridir. Bu metrikler, bir web sayfasının ne kadar hızlı yüklendiğini, ne kadar çabuk yanıt verdiğini ve kullanıcı arayüzünün ne kadar stabil olduğunu doğrudan ölçerek sitenizin SEO başarısını etkiler.
Google, arama sıralamalarında kullanıcı deneyimini önceliklendirir. Bu nedenle, Core Web Vitals metriklerinde iyi bir performans sergilemek, arama sonuçlarında daha üst sıralarda yer almanıza yardımcı olabilir. Bu yazıda, Core Web Vitals’ın ne olduğunu detaylarıyla açıklayacak, her bir metriği nasıl iyileştirebileceğinizi anlatacak ve bunların SEO üzerindeki etkilerini kapsamlı şekilde ele alacağız.
Core Web Vitals’ın Tanımı ve Amacı
Google’ın Kullanıcı Deneyimine Bakış Açısı
Google, kullanıcıların web üzerinde karşılaştığı deneyimlerin kalitesine büyük önem verir. Core Web Vitals, Google’ın sayfa deneyimi sinyallerinin önemli bir parçası olarak tanımlanmıştır. UX’in (User Experience) somut verilerle ölçülebilmesini hedefleyen bu metrik seti, sayfa yükleme süresi, etkileşim hızı ve görsel stabilite gibi kullanıcı açısından hayati konuları kapsar.
Google Arama algoritmaları, yalnızca içerik kalitesine değil, aynı zamanda içeriklerin nasıl sunulduğuna da dikkat eder. Kullanıcı dostu bir site yapısı, sayfa ile etkileşime geçildiğinde yaşanan gecikmelerin en aza indirilmesi ve beklenmedik düzen kaymalarının azaltılması, Core Web Vitals’ın temel amacıdır.
Web Performansının Temel Bileşenleri
Core Web Vitals üç ana metrikten oluşur:
- LCP (Largest Contentful Paint): Sayfadaki en büyük içeriğin yüklenme zamanını ölçer.
- FID (First Input Delay): Kullanıcının yaptığı ilk etkileşime tarayıcının yanıt süresini ölçer.
- CLS (Cumulative Layout Shift): Sayfanın görsel stabilitesini yani öğelerin yükleme sırasında veya sonrasında kayıp kaymadığını ölçer.
Bu üç metrik, kullanıcıların web sayfanızı nasıl deneyimlediği konusunda doğrudan bilgi verir. Başarılı bir SEO stratejisi oluşturmak için bu metriklerin en az temel düzeyde anlaşılması kritiktir.
Core Web Vitals Metrikleri
Largest Contentful Paint (LCP)
LCP Neyi Ölçer?
LCP, bir sayfada görünen en büyük içerik öğesinin yüklenme süresini ölçer. Bu içerik genellikle büyük görseller, arka plan resimleri ya da başlık metinlerinden oluşur. Kullanıcıların bir sayfaya ilk girişinde gördüğü ana bileşenin ne kadar sürede görüntülendiğini anlamamızı sağlar.
Genel kabul görmüş ideal bir LCP süresi 2.5 saniyedir veya daha kısa olmalıdır. Bu süreden uzun yüklemeler, sayfanın yavaş algılanmasına ve kullanıcıların siteyi terk etmesine neden olabilir.
LCP’yi Etkileyen Faktörler
- Sunucu yanıt süresi (TTFB)
- Render engelleyen JavaScript ve CSS dosyaları
- Ağ geçikmeleri ve yavaş CDN yapılandırmaları
- Boyutlandırılmamış veya optimize edilmemiş medya içerikleri
LCP Nasıl İyileştirilir?
LCP puanını yükseltmek için teknik iyileştirmeler yapılmalıdır. İlk olarak sunucu yanıt süresi düşürülmeli ve TTFB değeri azaltılmalıdır. CDN kullanımı, gerekli kaynaklara daha hızlı erişim sağlar.
Ayrıca JavaScript kodlarının ertelenmesi, kullanılmayan CSS’lerin kaldırılması ve görsellerin WebP formatında ve responsive boyutlarda sunulması, LCP metriğine doğrudan olumlu etki sağlar.
LCP, FP (First Paint) Karşılaştırması
LCP’nin FP’den farklı olduğunu unutmamak gerekiyor.
FP kavramı, ekranın değiştiği ve daha önce görüntülenenden farklı bir şey görüntülediği zamana ait bir metriktir. Yani bu, sayfanın içeriği ve öğeleri yüklenmeye devam ederken ortaya çıkacak boş alanları da kapsayabilir.
Oysa LCP, görüntülenen en büyük yararlı içeriği ölçer, bu da kullanıcının gerçekten görmeyi beklediği öğedir. Bu nedenle de FP’den çok daha iyi bir ölçüm kriteri olarak kabul edilmektedir.
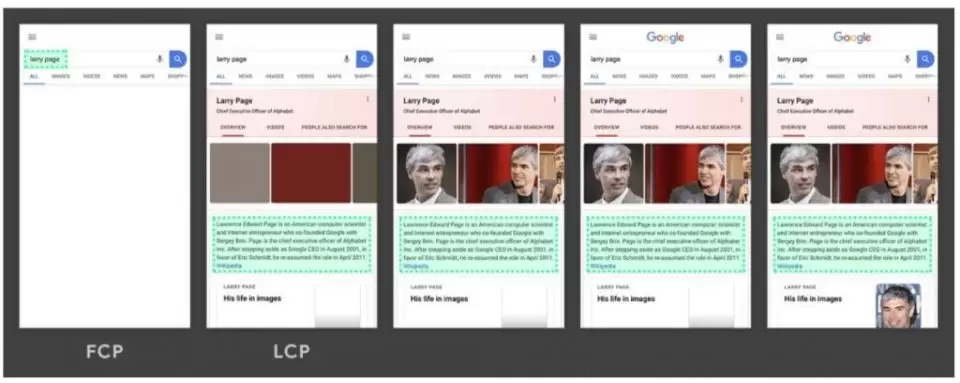
Aşağıdaki örneklerde, FCP ve LCP’nin birkaç örneği ve bunların arasında nasıl bir fark olduğu gösterilmektedir

Burada gösterilen değerlere bakarak, eğer ölçüm değeri 2,5 saniye altındaysa bu oldukça iyidir. Süre 4 saniyeye kadar uzuyorsa biraz daha üzerinde çalışılması gereklidir diye düşünülebilir. Ancak değer 4 saniyenin üzerinde çıkıyorsa buradan alınan skora göre LCP oldukça kötü olarak değerlendirilecektir.
First Input Delay (FID)
FID Neyi Gösterir?
FID, bir kullanıcının sayfayla ilk etkileşimini yaptığında (örneğin bir butona tıklandığında) tarayıcının onu işleyip cevabı göstermesi arasında geçen gecikme süresidir. Metrik, etkileşim duyarlılığı anlamında gerçek kullanıcı deneyimini ölçer.
İyi bir FID süresi 100 milisaniyenin altında olmalıdır. Bu, kullanıcının tıklama veya kaydırma gibi etkileşimlere anında tepki alması anlamına gelir ve sayfa deneyimi açısından son derece önemlidir.
FID Skoru Nasıl Optimize Edilir?
- JavaScript kodlarını parçalayın: Uzun görevler küçük parçalara bölünerek ana iş parçacığı rahatlatılabilir.
- Kritik olmayan üçüncü parti scriptleri kaldırın: Sosyal medya widgetları veya reklam scriptleri çoğu zaman FID üzerinde olumsuz etkilidir.
- Web Worker kullanın: Arka planda yapılan işlemler, ana iş parçacığından ayrıştırılarak FID süresi azaltılabilir.
FID skoru yalnızca gerçek kullanıcı verisi (field data) ile ölçülebildiğinden, PageSpeed Insights ya da Chrome User Experience Report gibi araçlara güvenmek gerekir.
Cumulative Layout Shift (CLS)
CLS Nasıl Hesaplanır?
CLS, bir sayfa yüklendikten sonra görülebilir alandaki (viewport) öğelerin pozisyon değişimlerini ölçer. Beklenmedik şekilde kayan görseller, düğmeler veya metin blokları CLS puanını olumsuz etkiler.
Hesaplama, etki payı (etkilenen görünüm alanı yüzdesi) ile kayma mesafesinin çarpımıyla yapılır. Değer 0 ile 1 arasında olabilir. 0, sabit görünüm; 1 ise tamamen bozuk bir düzen anlamına gelir. İdeal CLS değeri 0.1’in altında olmalıdır.
CLS Performansı Nasıl Artırılır?
- Resim ve video öğelerine width/height değerleri ekleyin
- Yazı tiplerini önceden yükleyin (Font-display:swap kullanarak FOIT etkisini azaltın)
- Reklam yerleşimleri için sabit konteynerler tanımlayın
- Dinamik içerikler için boş alan (placeholder) ayırın
Görsel kaymalar çoğunlukla asenkron yüklenen içeriklerden kaynaklanır. CSS ile öğelerin konumlarının sabitlenmesi ve transform: translate gibi görsel geçişlerin kullanılması CTS skoruna doğrudan katkı sağlar.
CLS Nasıl Optimize Edilir?
Zayıf bir CLS’nin arkasındaki ana nedenler resimler, reklamlar, iç çerçeveler ve boyutlandırılmamış yerleştirmeler, dinamik olarak eklenen içerik ve FOIT / FOUT’a neden olan web Yazı Tipleridir.
Aşağıdaki eylemlerin uygulanması bu sorunları çözmede yardımcı olacaktır ve bir web sitesinin CLS puanını iyileştirecektir:
- Tarayıcının her bir öğe için tam olarak ne kadar alan gerektiğini önceden bilmesi için görüntülere ve video öğelerine yükseklik ve genişlik değerleri verin.
- Tarayıcının nerede görünmeleri gerektiğini bilmesi için reklamlar, yerleştirmeler ve iç çerçeveler için yer ayırın. Bu sayede reklamların ekranda rastgele görünmemesi sağlanacak ve içerik yukarı aşağı kayarak kullanıcı deneyimini olumsuz etkilemeyecektir.
- Gerekli veya zorunlu olmadıkça ilave içerik eklemekten kaçının.
- Önceden yüklenmiş yazı karakterlerini veya araçları kullanın.
- DOM’u güncellemeden önce ağ yanıtını beklemesi gereken durumlardan kaçının.
- Dinamik olarak sayfaya yerleştirilen içeriğe dikkat edin.
Core Web Vitals ve SEO İlişkisi
Kullanıcı Deneyimi ve Sıralama Etkileri
Google’ın 2021’de yaptığı algoritma güncellemeleriyle birlikte, sayfa deneyimi sıralama faktörlerinden biri haline gelmiştir. Core Web Vitals, bu deneyimi ölçen somut kriterler sunduğu için SEO’nun teknik bileşenleri arasında kritik bir yer tutar.
LCP, FID ve CLS metriklerinde hedeflenen değerlerin altında kalan web siteleri, daha kısa yükleme süreleriyle kullanıcıların dikkatini çekmekle kalmaz, aynı zamanda arama motoru botlarına da sayfa kalitesi konusunda olumlu sinyaller gönderir.
Site sahipleri için bu değerler, hem kullanıcı deneyimini iyileştirmek hem de SEO başarısını maksimize etmek için doğrudan rehberlik eder. Search Console, PageSpeed Insights ve Lighthouse gibi araçlarla düzenli takip yapılmalı, sorun çıkaran alanlar optimize edilmelidir.
Özetle, Core Web Vitals yalnızca teknik bir ölçüm aracı değil, aynı zamanda kullanıcı odaklı ve kaliteli içerik sunumunun temelidir. Bu metrikleri düzenli optimize etmek, dijital görünürlüğünüzü artırmada büyük rol oynar.
Core Web Vitals Değerlerini Ölçmek İçin Araçlar
Core Web Vitals’ı ölçmek için kullanılabilecek araçlar 2 türlüdür:
- Bunlardan birincisi gerçek kullanıcıların bir web sitesini nasıl deneyimlediklerine dair verilere odaklanan ve RUM olarak adlandırılan Gerçek Kullanıcı İzleme’ye dair bilgiler sunan saha araçlarıdır, bu tür araçlarla toplanan verilere alan verileri denilmektedir.
- Diğer tür araçlar ise Laboratuvar Araçları olarak adlandırabileceğimiz ve kullanıcıların deneyimleyeceğine dair ön görüler sunan ve hata ayıklama için daha analitik veriler sunan araçlardır ve bu araçlarla toplanan verilere de adından anlaşılabileceği gibi laboratuvar verileri denilmektedir.
Her iki tür aracın ve sağladıkları verilerin de ayrı ayrı önemi vardır.
- Eğer bir geliştiriciyseniz, çoğunlukla laboratuvar araçlarının verilerinden faydalanabilirsiniz.
- Web sitesi sahipleri veya bir siteyi denetleyen SEO’lar için, web sitesinin gerçek kullanıcılarından gelen verilere dayanarak iyileştirme yaptıkları için sağladıkları alan araçlarını kullanmak daha fazla fayda sağlayacaktır.
Google, web sitenizdeki Core Web Vitals için kullanabileceğiniz hem alan hem de laboratuvar araçlarını sağlıyor. Core Web Vitals, Google ölçümlerine ait metrikler olsa da bu ölçümleri değerlendirmede işe yarar Google harici araçlar da mevcuttur.
Core Web Vitals Değerlerini Ölçmek İçin Saha Araçları
Eğer bir SEO ajansı veya web sitesi sahibiyseniz, muhtemelen saha araçlarından daha fazla faydalanmak isteyeceksiniz.
- Saha araçları, gerçek kullanıcıların bir web sitesini gerçekte nasıl deneyimledikleri hakkında bilgi sağlar.
- Bu tür ölçüm genellikle RUM yani Gerçek Kullanıcı İzleme olarak adlandırılır. Saha araçları tarafından toplanan verilere de alan verileri adı verilir.
Core Web Vitals değerlerini ölçmek için alan araçlarını şu şekilde sıralayabiliriz:
Google Chrome UX (Kullanıcı Deneyimi) Raporu (CrUX)
Google Chrome UX Raporu (CrUX), milyonlarca web sitesine dayalı gerçek kullanıcı deneyimleriyle ilgili verileri içeren ve herkese açık bir veri ambarıdır. Core Web Vitals’in saha değerlerini ölçer ve bu veriler yani Google Chrome Kullanıcı Deneyimi Raporu verileri, kayıtlı gerçek kullanıcılardan gelen gerçek verilerdir.
Amaç: Core Web Vitals için özel bir görsel pano sunmak ve Core Web Vitals ölçümünü bir web analizi yazılımına entegre etmektir.
CrUX raporu sayesinde, web sitesi geliştiricileri ve sahipleri tarafından, gerçek kullanıcı deneyimlerinin hem kendi web sitelerinde hem de rakiplerinin web sitelerine göre nasıl bir performans sergilediğini anlamak mümkündür.
Google PageSpeed Insights
Google PageSpeed Insights (PSI), bir web sayfasının hem mobil hem de masaüstü cihazlardaki performansıyla ilgili hem laboratuvar hem de saha verilerini raporlayan oldukça faydalı bir araçtır.
Google PageSpeed Insights, alan verilerini kullanan Chrome UX Raporunu kullandığı için gerçek kullanıcıların sayfayla olan tecrübelerine dair bir genel bakış sağlamaktadır.
Amaç: Belirli bir web sayfasındaki hem laboratuvar hem de saha sorunlarını tespit etmek.
Google PageSpeed Insights sayesinde, herhangi bir teknik veya kodlama bilgisine gerek duymadan Chrome UX Raporu tarafından sağlanan verilerden faydalanabilirsiniz.
Google Search Console
Google Search Console, sahadaki Core Web Vitals’ı ölçmek için listemizdeki en kolay ve en basit araçtır. Google Search Console tarafından sağlanan saha verilerini kullanabilmek için, doğrulanmış bir Google Arama Konsolu hesabına sahip olmanız gereklidir.
Google Search Console, web sitenizde özellikle dikkat etmeniz gereken web sayfası gruplarını tanımlamanıza olanak tanıyan yeni bir Core Web Vitals raporuna sahiptir. Google Search Console Core Web Vitals raporu, Google Chrome UX Raporlarından alınan saha verilerinden faydalanır. Bu da dolayısıyla kullanıcılarınızdan gelen gerçek verileridir.
Amaç: Core Web Vitals sorunu yaşayan web sayfası alanlarını tanımlamak
Web.dev
Web.dev, Core Web Vitals’ı diğer performans faktörleriyle birlikte ölçmenin başka bir yoludur. Web.dev, web sitenizin zaman içindeki performansını gözlemleler ve ölçmenize olanak tanır. Araç diğer araçlardan artı olarak iyi bir yönergeler listesi ve sitenizi Core Web Vitals için nasıl daha iyi hale getirebileceğinize dair ipuçları sağlar.
Amaç: Rehberlik etmek ve bir yönerge listesi sunmak.
Web.dev aracı yalnızca Core Web Vitals değerlerini ölçmez bunun yanında bunları genel performans, erişilebilirlik, üstün yöntemler veya SEO gibi diğer önemli faktörler açısından sınıflandırılmış detaylı bir listeyle de daha geniş bir veri seti sunar.
JavaScript’te Core Web Vitals Değerlerini Ölçme
Google, web siteleri için Core Web Vitals performansını ölçmek isteyen geliştiricilerin işini kolaylaştırmak için açık kaynaklı bir web vitals JavaScript library’si sunmuştur. Geliştiriciler bunu, web sitesinin kullanıcıları için her bir Core Web Vitals’ını doğru bir şekilde elde edebilmek için bir referans olarak kullanabilir.
Amaç: Özel bir Core Web Vitals verisi almak ve web sitesinin gerçek kullanıcılarından gelen gerçek verileri ölçmek
Siteniz Core Web Vitals ölçümünü varsayılan olarak desteklemiyorsa, web analizi aracınızı kullanarak Core Web Vitals’ı kendi gereksinimlerinize yönelik olarak ölçebilirsiniz.
Core Web Vitals Değerlerini Ölçmek İçin Laboratuvar Araçları
Geliştiriciler için, Core Web Vitals’ı ölçmek ve test etmek büyük olasılıkla laboratuvar araçlarından faydalanmayı gerekli kılacaktır.
Saha araçlarının aksine laboratuvar araçları, bir kullanıcının bir web sitesini nasıl algılayabileceği hakkında bilgi sağlar. Laboratuvar araçları tarafından sağlanan verilere laboratuvar verileri denir. Geliştiriciler, hataların önüne geçmek için laboratuvar verilerini kullanabilir.
Core Web Vitals’ı ölçmek için kullanabileceğiniz laboratuvar araçlarını şöyle sıralayabiliriz:
Lighthouse
Lighthouse, her web sitesi sahibinin günlük olarak takip edebileceği harika bir Google aracıdır. Web sitenizdeki sorunları teşhis etmenize olanak tanıyan ve bir kullanıcı deneyimini iyileştirmenin yollarını gösteren otomatik bir site denetleme aracıdır. Lighthouse, bir laboratuvar ortamında çeşitli kullanıcı deneyimlerine dair ölçümler yapar.
Uzun yıllardır çeşitli web sitesi ölçümleri için kullanılan bu araç en son sürümü ile SEO ve erişilebilirlik gibi boyutların yanında Core Web Vitals ölçümlerini de ölçmeye ve bu ölçümlere dair veriler sunmaya başlamıştır. Dolayısıyla Lighthouse’u mükemmel yapan şeylerden birisi de yalnızca Core Web Vİtals’ın 3 metriğini ölçmekle kalmayıp, aynı zamanda web sitesinin genel performans puanını hesaplarken bunları da hesaba katarak daha büyük bir resim sunmasıdır.
Amaç: Herhangi bir web sitesinde bir değişiklik yapmadan önce Core Web Vitals ölçümlerinin takibini yaparak her şeyin iyi gittiğinden emin olmak
Özetle Lighthouse, yalnızca Core Web Vitals’a odaklanmayan, çok daha fazlasını sunan harika bir araçtır ve halihazırda metrikler için bu hizmeti kullananların kolaylıkla Core Web Vitals metrikleri için de kullanmaya devam edebilecekleri geniş bir uygulamadır.
Chrome DevTools
Lighthouse için her ne kadar daha büyük bir resim sunduğunu söylemiş olsak da kendisi de, Chrome DevTools olarak bilinen daha büyük bir Google araçları kümesinin küçük parçasıdır. DevTools, adından da anlaşılacağı gibi, geliştiriciler ve ileri düzey kullanıcılar için hizmet veren araçlardan meydana gelmektedir.
Beklenmedik düzen değişikliklerini tespit etmek için Chrome DevTools Performans panelini kullanabilirsiniz. Bu, web sitenizin web sayfalarındaki görsel kararlılıkla ilgili sorunları tespit etmek ve düzeltmek söz konusu olduğunda paha biçilmez derecede değerli veriler sunmaktadır.
Chrome DevTools, altbilgideki TBT olarak isimlendirilen Toplam Engelleme Süresi’ni ölçerek web sitenizin etkileşime geçmeye hazır olup olmadığını teşhis etmenize de olanak tanır. TBT ölçüsü, laboratuvarda ölçülemeyecek FID olarak daha önce değindiğimiz ve 3 önemli ayaktan birisi olan İlk Giriş Gecikmesinin harika bir göstergesidir.
Amaç: Web sitesini yerel olarak optimize etmek ve nelerin düzeltilmesi gerektiği konusunda yönlendirmek.
Özetle; Chrome DevTools, web sitenizi laboratuvar ortamında derinlemesine analiz etmenize olanak tanıyan bir dizi gelişmiş araçtır.
Core Web Vitals Chrome Uzantısı
Core Web Vitals Chrome Uzantısı, Core Web Vitals’ı ölçmek için kullanılan laboratuvar araçlarından biridir. Masaüstü’nde kullandığınız Google Chrome bu ölçümleri gerçek zamanlı olarak ölçmenize olanak tanır.
Kullanışlı olduğu alanlar:
- Geliştiricilerin değerleri web sitesinde çalışırken anlık kontrol etmeleri ve ölçmeleri için
- Web’e göz atarken Core Web Vitals değerlerini ölçmek için sade ve anlaşılır bir teşhis aracı isteyen kullanıcılar (kısmen ileri düzey)
Amaç: Masaüstünde Core Web Vitals değerlerine gerçek zamanlı erişim
Yeni başlamış ya da ileri düzey bir kullanıcı olun tarayıcınızda bu Chrome uzantısını kullanmamak için hiçbir sebebiniz yoktur.
Core Web Core Değerlerini Ölçen Diğer Araçlar
Core Web Vitals’ı ölçmeye yönelik Google araçları ana araçlarınız olarak düşünebilirsiniz ancak bu araçlarla birlikte kullanabileceğiniz harika başka araçlar da mevcuttur.
İşte bunlardan önemli birkaçı:
Core SERP Vitals Chrome Uzantısı
Core SERP Vitals, Chrome Kullanıcı Deneyimi Raporundaki Core Web Vitals verilerini doğrudan Google’daki arama sonuçlarında gösterir. Belirli bir web sayfasının Core Web Vitals ölçümlerini doğrudan arama sonuçlarında görebilirsiniz ve ilave araçlarla kontrol etme derdinden kurtulursunuz, çünkü ölçümler bu uzantı sayesinde doğrudan SERP’lerde gözlemlenebilmektedir.
Core SERP Vitals, arama sonuçlarında web sayfası bağlantısının hemen altında LCP, FID ve CLS değerlerine dair skorları doğrudan görüntüler.
Amaç: Core Web Vitals ölçümleri hakkında doğrudan arama sonuçlarından bilgi almak
Core SERP Vitals, muhtemelen kullanmak isteyeceğiniz başka bir Chrome uzantısı olarak mağazada mevcuttur.
GTmetrix
Google PageSpeed Insights’ın yanında GTmetrix de web sitelerinin hızını ve performansını ölçmek için popüler olmuş araçlardan biridir. GTmetrix, Lighthouse’dan gelen verilere dayanarak en son sürümünde Core Web Vitals ölçümlerini de yapmaya başlamıştır.
Amaç: Web sitesinin hızına ve performansına dair genel veri elde etmek
GTmetrix yalnızca Core Web Vitals’ı ölçmekle kalmayan, aynı zamanda görselleştirilmiş site hızı grafiği de sunar.
Bir web sitesi sahibi veya SEO iseniz, bu aracı da günlük olarak kullanılacaklar arasına almanız tavsiye edilir.
WebPageTest
Web sitenizin hızı ve performansı ile ilgili olarak daha derin bir çalışma yapmayı planlıyorsanız WebPageTest bulunmaz nimettir diyebiliriz. Bu araç farklı test konumları, cihaz türleri, bağlantı türleri ve daha pek çok farklı metriklerle gelişmiş testlere imkân verir.
WebPageTest yalnızca Core Web Vitals ölçümleri hakkında bilgi vermekle kalmayıp, aynı zamanda pek çok yararlı çizelge ve diyagram da sağlamaktadır.
Amaç: Bir web sitesinin performansına ilişkin ayrıntılı bir genel çerçeve elde etmek
WebPageTest, web sitesinin hızını ve performansını ölçmek için en gelişmiş araçlardan biridir.
CLS GIF Oluşturucu
Son olarak da, Komik bir GIF ile Core Web Vitals CLS’sini görselleştirmenize olanak tanıyan LAyout Shift GIF Generator adlı oldukça eğlenceli de olan bu araçtan bahsedelim. Bu aracı kullanmak için tek yapmanız gereken, test etmek için web sitesinin URL’sini girmek ve mobil veya masaüstünü seçerek sonuçları görsel olarak izlemek.
Amaç: Herhangi bir web sitesine ait CLS’yi gözlemlemek için düzen değişikliklerinin eğlenceli bir görselleştirmesini elde etmek
CLS temel metriğinin ne olduğunu tam olarak zihninizde görselleştiremediyseniz, bu araç gerçekten de olayı anlamanıza oldukça yardımcı olacaktır.
Siz de herhangi bir ilave eklenti kurmadan ya da üyelik kullanmadan bu uygulamayı kolayca kullanabilir ve görsel olarak nerelerde sorun olabileceğine dair iyi bir izlenim elde edebilirsiniz.