Alt Etiketi mi?, Alt Text mi?
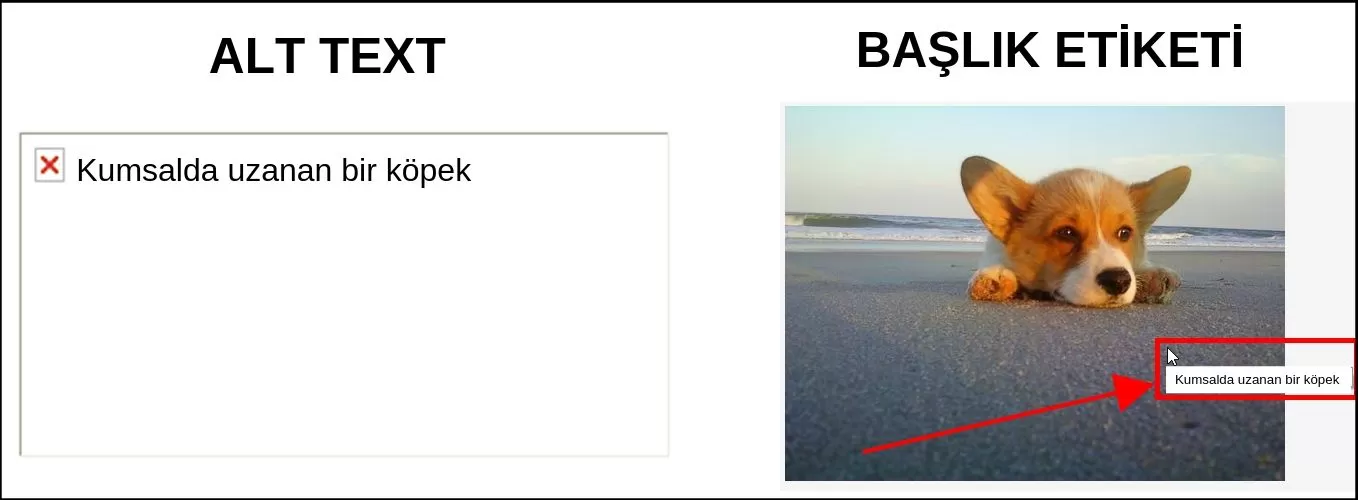
“Resim Alt Metni” Nedir?
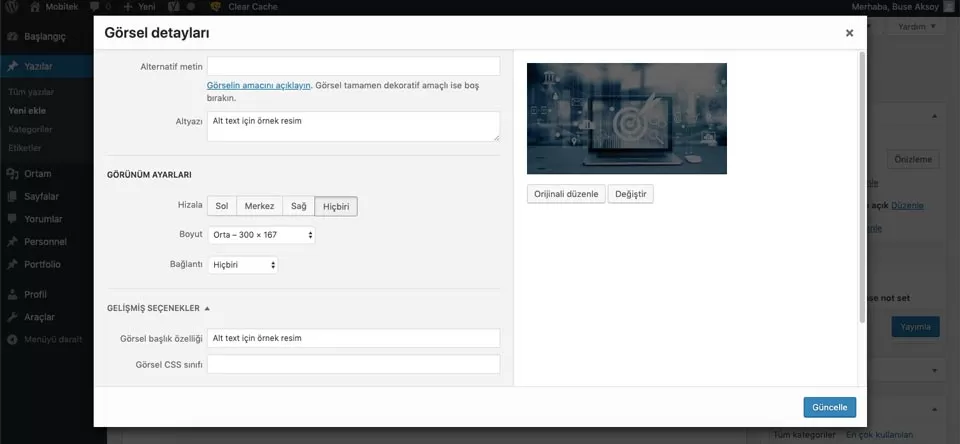
- İmg (resim) öğesini kullanırken alt niteliğiyle kısa bir metin alternatifi belirleyin. Not. Bu özelliğin değeri “alt metin” olarak adlandırılır.
- Bir görüntü, içeriği anlamak için önemli kelimeler içerdiğinde, alt metin de bu kelimeleri içermelidir. Bu, alt metnin sayfadaki resim ile aynı işlevi görmesini sağlar. Görüntünün görsel özelliklerini mutlaka tanımlamasının gerekmediğini ancak görüntü ile aynı anlamı taşıması gerektiğini unutmayın.

“Resim Başlık Metni” Nedir?

Kullanıcı Amacı ve Kullanıcı Deneyimi, Optimizasyonlarınızın Ana Odağı Olmalıdır
Kullanıcı Deneyimine Özen Gösterin
Bu konudaki önemli birkaç ipucu:
İyi bir içerik sağlama: Görsel içeriğiniz sayfanın konusu ile alakalı olmalıdır.
Yerleşimi optimize etme: Mümkün olduğunda görüntüleri ilgili metnin yanına yerleştirin.
Resimlerin içine önemli metinler yerleştirmeyin: Resimlerin içine metin yerleştirmekten kaçının, özellikle de sayfa başlıkları ve menü öğeleri gibi önemli metin öğelerini, çünkü tüm kullanıcılar bunlara erişemez ve sayfa çeviri araçları resimler üzerinde çalışmayacağından daha dar bir kitleye sıkışırsınız. İçeriğinize maksimum erişilebilirliği sağlamak için metni HTML’de tutun, resimler için alt metin sağlayın.
Bilgilendirici ve kaliteli siteler oluşturun: Web sayfanızdaki iyi içerik, Google Görseller için görsel içerik kadar önemlidi. Sayfa içeriği, resim için bir metin pasajı oluşturmak için kullanılabilir ve Google, resimleri sıralarken sayfa içeriği kalitesini dikkate alır.
SEO ajansı ile çalışarak teknik SEO konusunda sitenizi daha iyi optimize edebilirsiniz.

